Kdo by dnes nepotřeboval obohatit svůj projekt, dokument, prezentaci nebo příspěvek na síti nějakou zajímavou fotkou nebo animací, poslat obrázek kolegům či logo agentuře. Konec konců i my často předkládáme výsledky své práce a náhledy klientům a vždy se hodí mít základní přehled o tom, jaký formát zvolit, když kliknete na „Uložit jako“. Formáty a jejich výhody i nevýhody známých základních grafických koncovek se vám pokusím přiblížit rychlým přehledem.
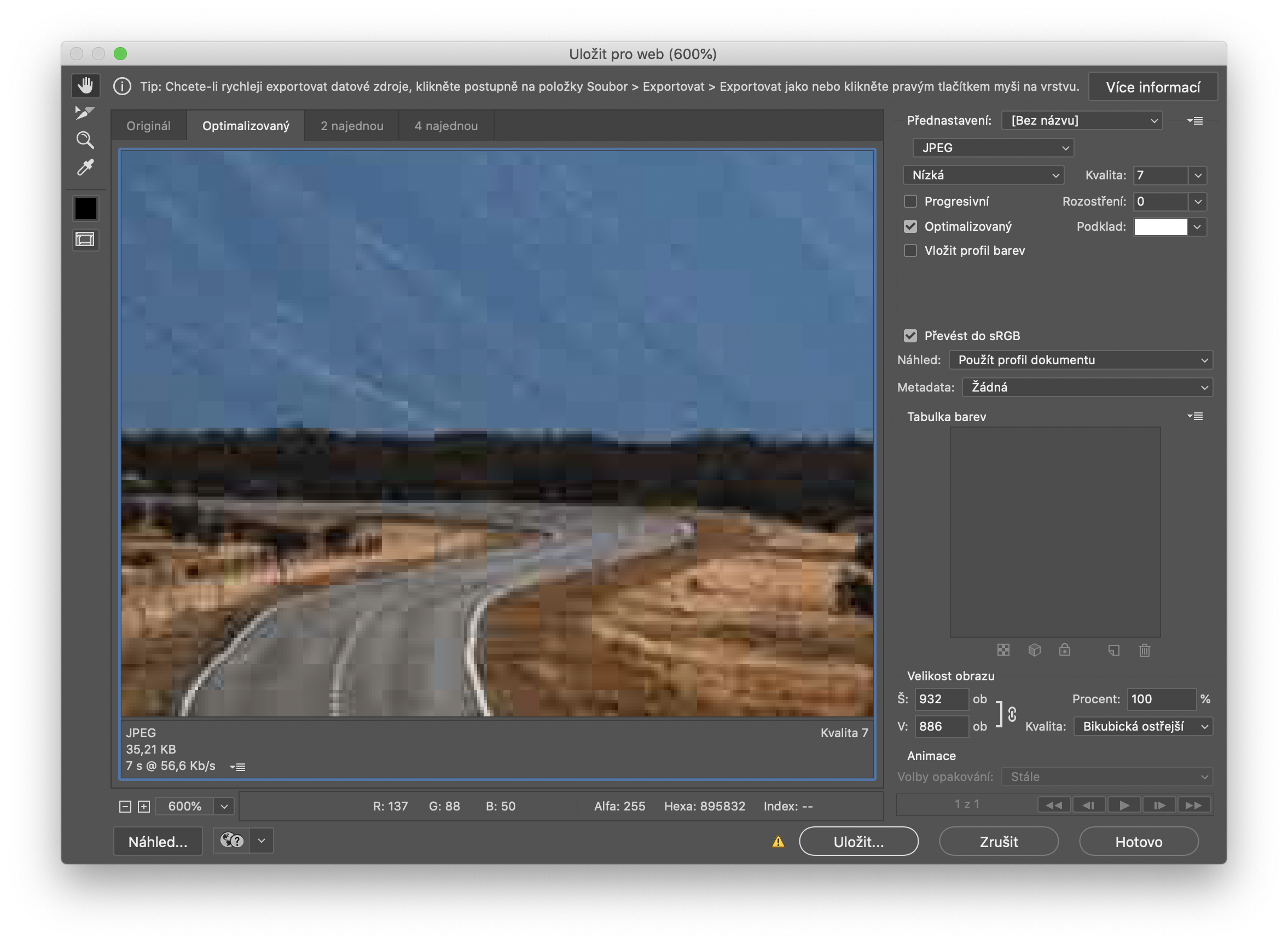
JPG/JPEG

+ výborná nastavitelná komprese pro fotografie, a tedy malá datová velikost = rychlé načtení
+ kompatibilita ve všech prohlížečích a zařízeních
+ nejlépe podporovaný formát v aplikacích
- ztrátová komprese má vždy za následek větší či menší artefakty dle nastavené kvality
- téměř vždy dochází k degradaci kvality fotky při úpravě a dalším uložení
- nelze definovat průhlednost části obrázku
TIP: Používejte hlavně pro reálné fotografie.
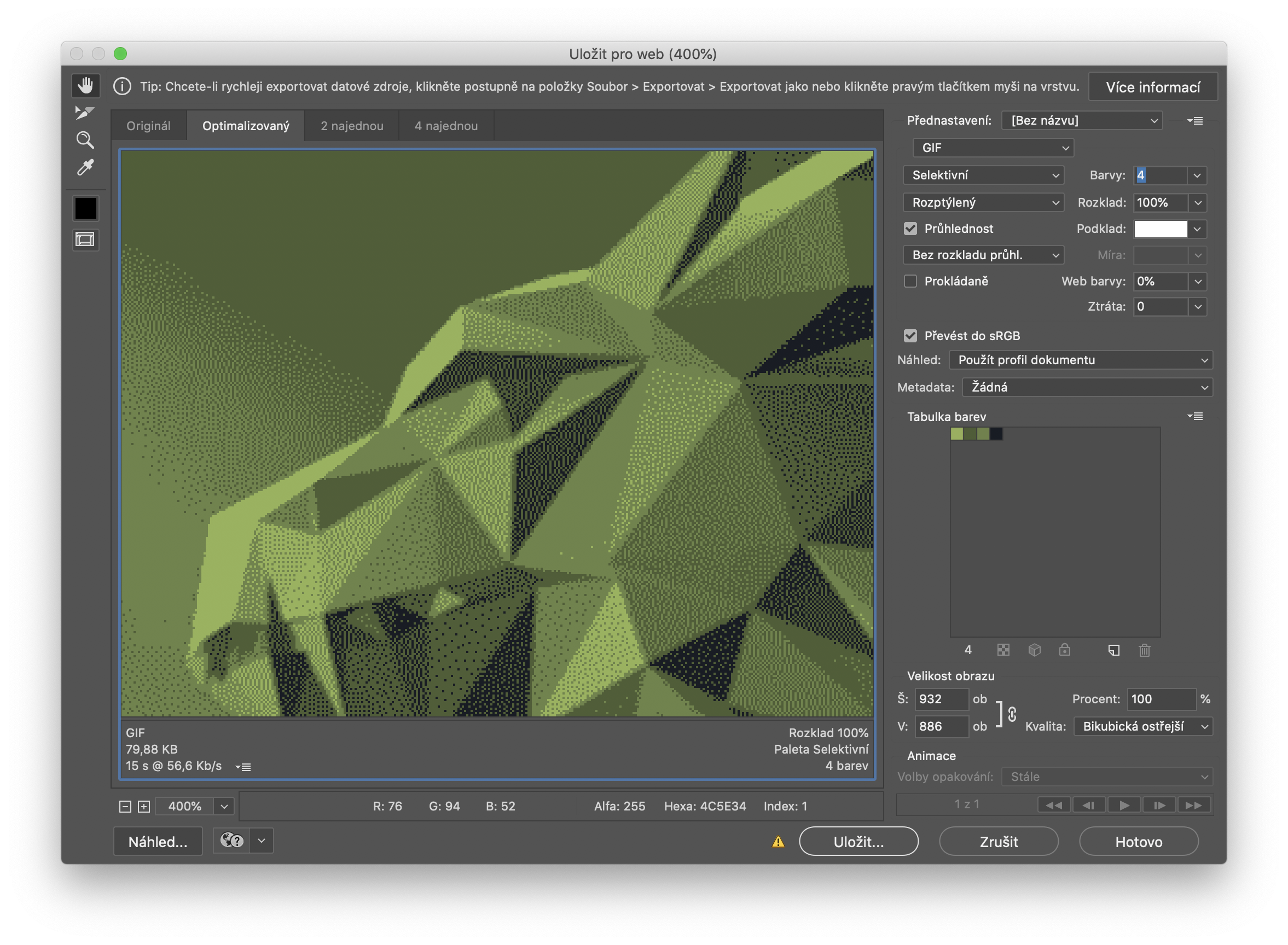
GIF

+ lze tvořit krátké animace / možnost nastavit opakování / každý snímek má své časování
+ kompatibilita bez nutnosti užití přehrávače animace
+ dobře podporovaný formát v aplikacích
+ výborná datová komprese u ilustrací a jednobarevných ploch
+ když není podpora animace v aplikaci, načte se statický první snímek
- pouze 256 barev = to má za následek mapy v jemných barevných přechodech nebo dirthering
- průhlednost lze nastavit pouze daným barvám = následkem jsou zubaté obrysy
- nízká datová komprese u fotografií i jejich kvalita
TIP1: Pokud potřebujete lepší kvalitu a hladší linky, tvořte animaci ve dvojnásobné velikosti a následně zobrazujte jen velikost poloviční.
TIP2: Nejlépe dostanete animaci do svého projektu právě v tomto formátu.
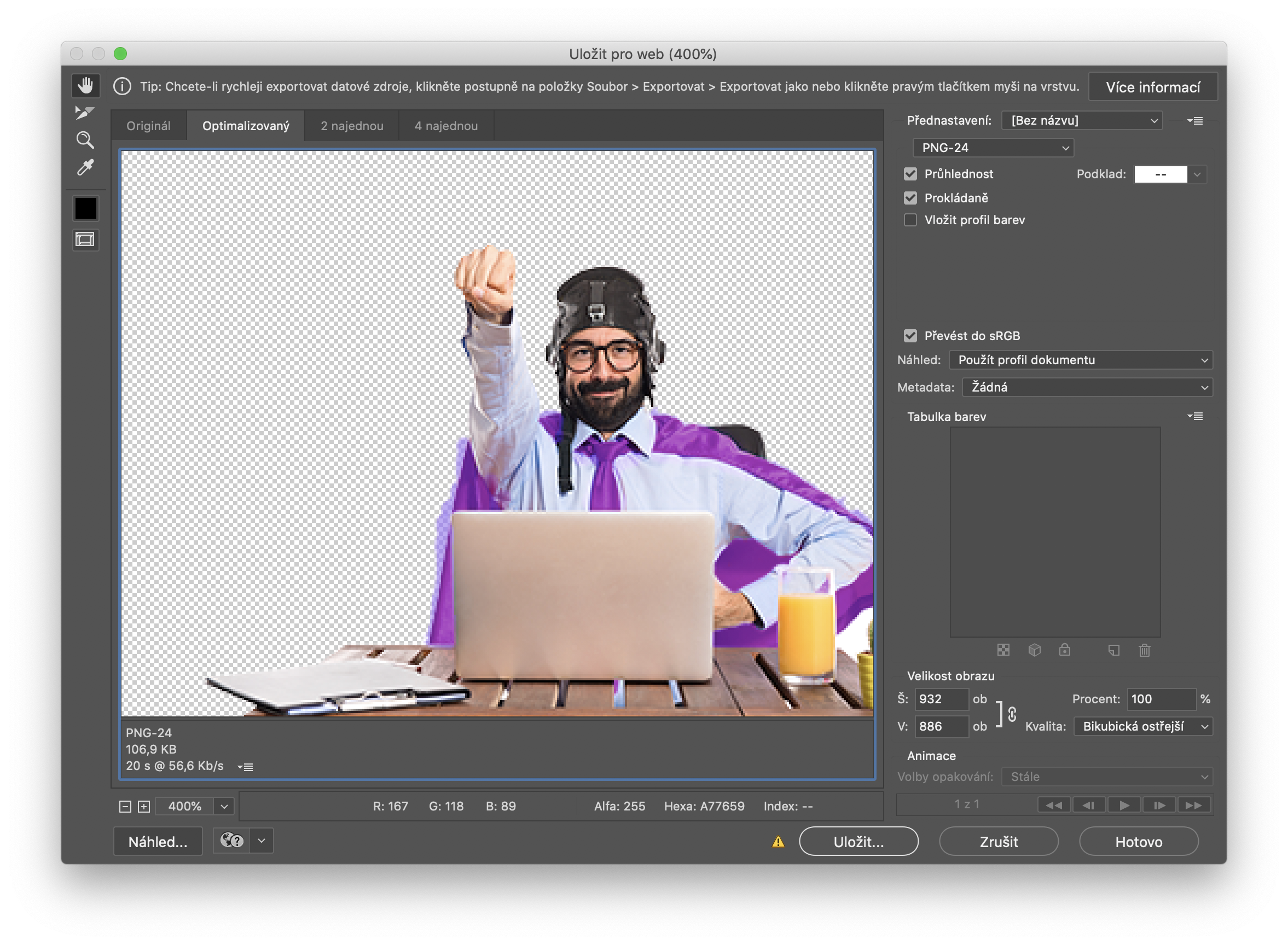
PNG

+ lze nastavit bezztrátovou kvalitu 100 %
+ univerzální a vhodné pro ilustrace i fotografie
+ nastavená datová hloubka barev
+ ztrátová komprese omezením počtu barevné hloubky (obdoba GIF)
+ plná podpora průhlednosti, a to i částečné
+ dnes již plně podporovaný formát
- nelze využít animace
- velká datová náročnost pro plnou kvalitu fotografií
TIP: V tomto formátu je nejmenší riziko degradace kvality, hlavně při nahrání do aplikací, jako je např. Facebook.
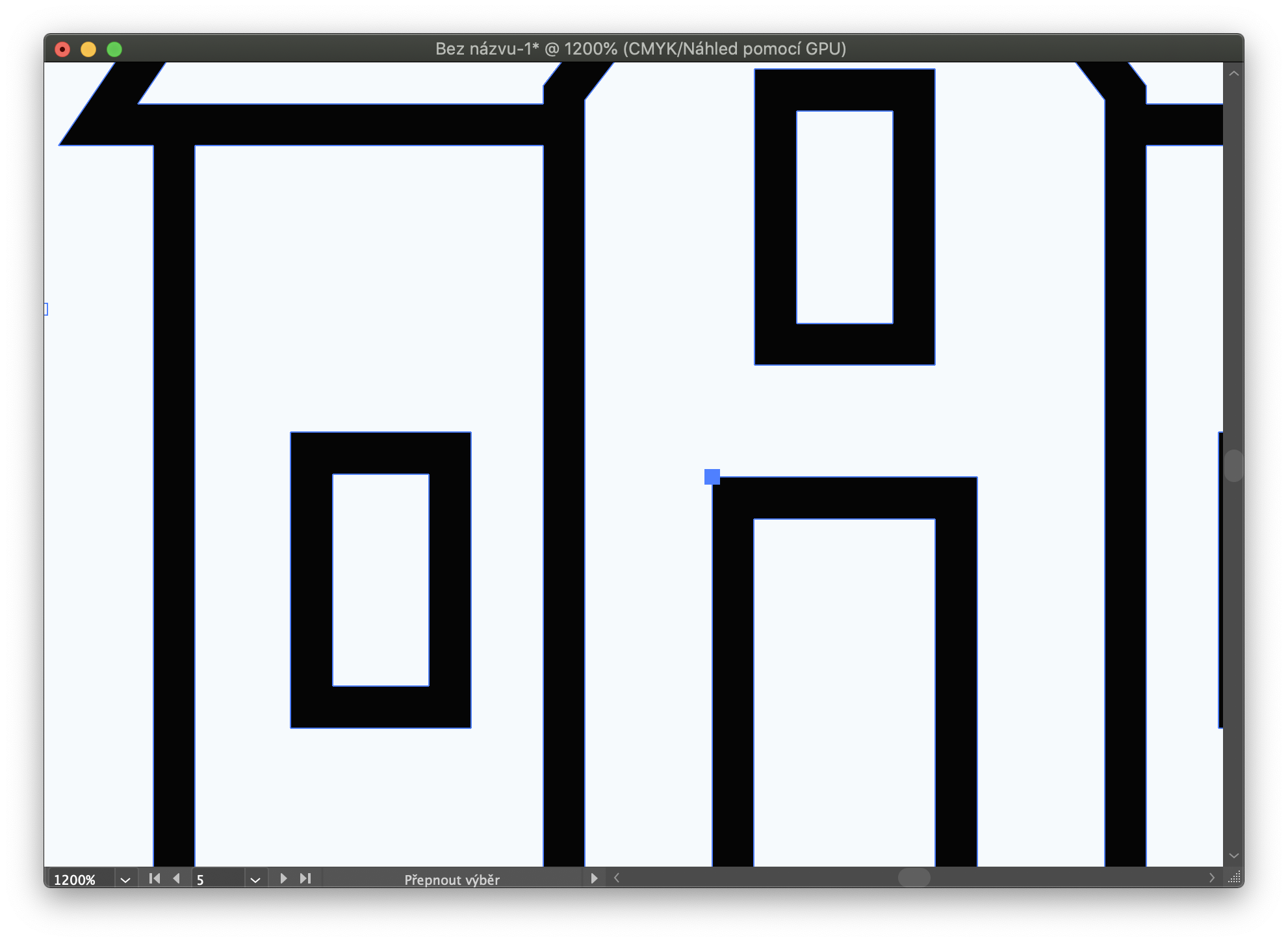
SVG

+ velice komplexní a univerzální grafický formát
+ vhodný pro vektorovou grafiku, ilustraci
+ textově editovatelný
+ může obsahovat i animace / interaktivitu / jiné datové typy (i fotografie)
- malá podpora v aplikacích, nutné zajistit kompatibilnost v aplikaci
- používaný zejména pro vektorové obrázky
TIP: Formát SVG je zpravidla vhodný pro vektorové logo nebo ikonu s minimální datovou velikostí a neomezenou kvalitou zobrazení.

Sdílet článek