V minulém článku jsme si představili nástroje na kontrolu validity kódu a testování rychlosti. Tím ale možnosti nástrojů pro analýzu a testování webových stránek a aplikací zdaleka nekončí.
Validní kód stránek je sice dobrý základ pro kvalitní web, ale jelikož vás zpravidla zajímá hlavně to, jak se na stránkách chová samotný uživatel, tak klíčové pro vás bude UX – tedy User Experience (uživatelská zkušenost). Skutečně kvalitní UX vám samozřejmě zajistí jen odborníci na UX a důkladné uživatelské testy, ale i v této oblasti existuje mnoho užitečných nástrojů, které vám pomohou odladit ty největší prohřešky v přístupnosti a použitelnosti webové stránky nebo aplikace. Využití oněch nástrojů vám ušetří náklady, vašim uživatelům odstraní překážky v přístupu k webu/aplikaci a v jejich používání a zajistí tak lepší uživatelskou zkušenost a lepší naplnění cílů vašeho webu (zpravidla konverze).
Testování přístupnosti – WAVE
Nástroje na testování přístupnosti webových stránek a aplikací používají pro analýzu webu metodická pravidla WCAG (Web Content Accessibility Guidelines), která vytvořila iniciativa WAI (Web Accessibility Initiative) v rámci konsorcia W3C v roce 1999 (tehdy vznikla WCAG 1.0). V roce 2008 pak kvůli zastaralosti této metodiky vznikla verze WCAG 2.0 a v roce 2018 pak vyšla verze WCAG 2.1, která se používá v současné době. Za zmínku stojí také Section 508, což je zákon v USA, který řeší přístupnost IT technologií a související politiku. I tato pravidla využívá mnoho nástrojů pro testování webových stránek.
Nejlepším on-line nástrojem pro testování přístupnosti je WAVE (Web Accessibility Evaluation Tool), který je vyvíjen společností WebAIM již od roku 2001. Tento nástroj samozřejmě nedokáže zkontrolovat všechna pravidla WCAG i Section 508, ale kontroluje všechna ta, která jsou strojově kontrolovatelná. Velká výhoda tohoto nástroje je jeho metodická podpora, protože u každého problému vám navrhne i jeho řešení.
WAVE generuje jako výstup informace o chybách (Errors), upozorněních (Alerts), funkcích (Features), strukturálních elementech (Structural Elements), HTML5 a ARIA prvcích (HTML5 and ARIA) a kontrastních chybách (Contrast Errors) na analyzovaném webu. Dobrý web by neměl obsahovat žádné chyby a kontrastní chyby. Varování je dobré projít (stačí kliknout na „vlaječku“) a zvážit, zda i tato upozornění by nešlo eliminovat. Zbylé ukazatele jsou pozitivními prvky, které vám mohou pomoci zkontrolovat, zda máte dobře udělanou strukturu webu a popisy všech funkcí a součástí webu.

Stránka bez chyb v přístupnosti
Testování použitelnosti v mobilech
Možná vás to překvapí, ale v současné době neexistuje on-line nástroj, který by dokázal obecně použitelnost webových stránek a aplikací otestovat. Testování použitelnosti je třeba dělat s reálnými uživateli (k čemuž je již mnoho podpůrných nástrojů) a za pomoci UX specialistů.
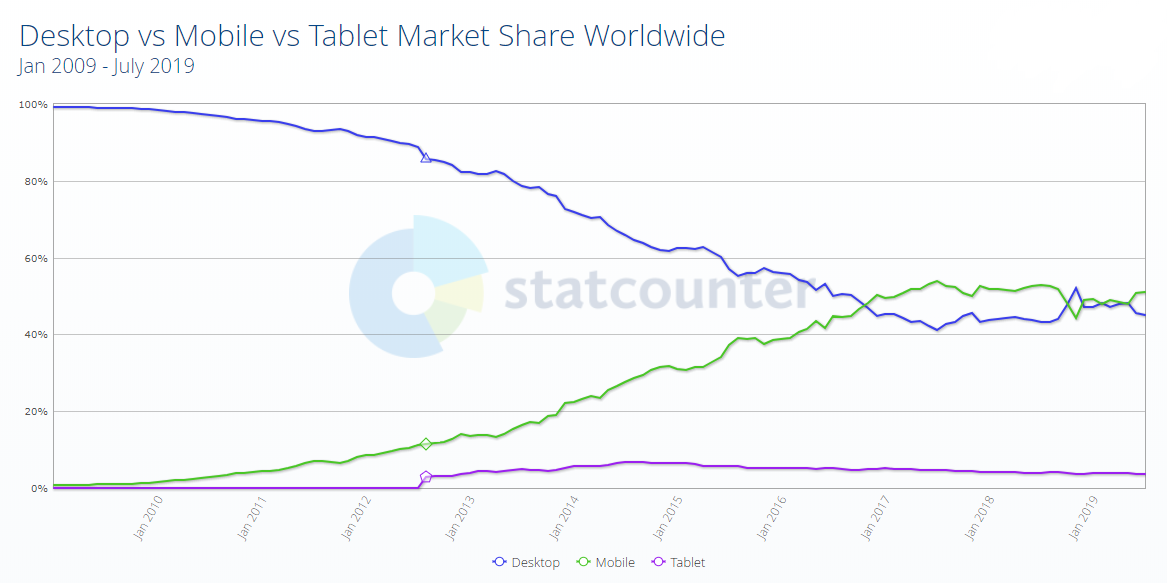
Jeden z nástrojů, který vám ale s dílčí částí použitelnosti webu může významně pomoci, je nástroj od Google – Test použitelnosti v mobilech. Používání webových stránek a aplikací se totiž od desktopů velmi rychle přesunulo do mobilních telefonů. Zajímavé je, že oproti očekávání se tak nestalo u tabletů, kde toto procento naopak již delší dobu klesá. Poměr desktopů a mobilů se sice v posledních dvou letech pohybuje kolem 50 %, ale zastavení trendu má na svědomí velké užívání desktopů pro nákupy v e-shopech v důsledku jejich nedostatečné responzivity. To se již ale začíná zlepšovat a vypadá to, že i trend se zase vrátil do kolejí vzrůstajícího poměru mobilů na úkor desktopů.

Uživatelé internetu podle zařízení (Zdroj: StatCounter GlobalStats)
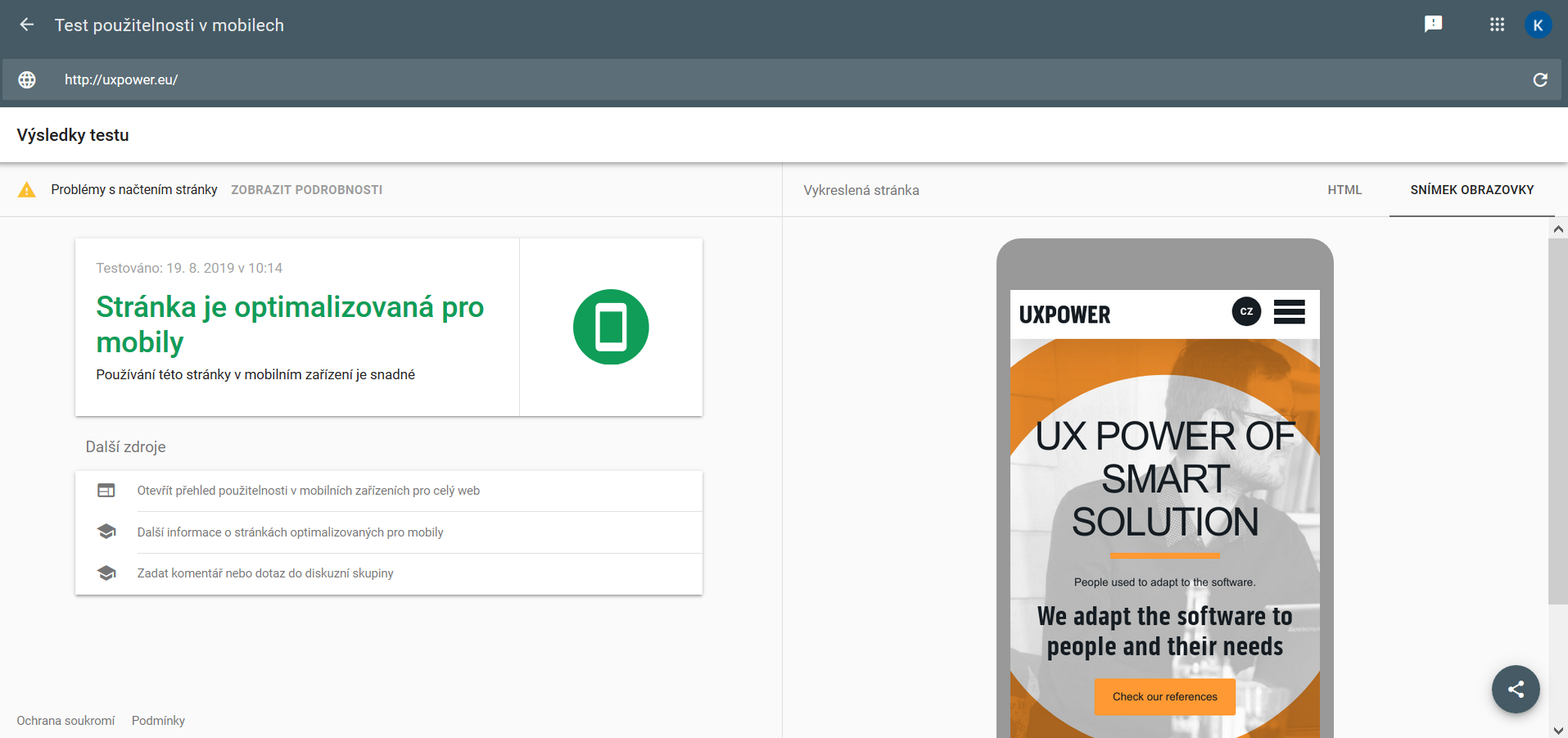
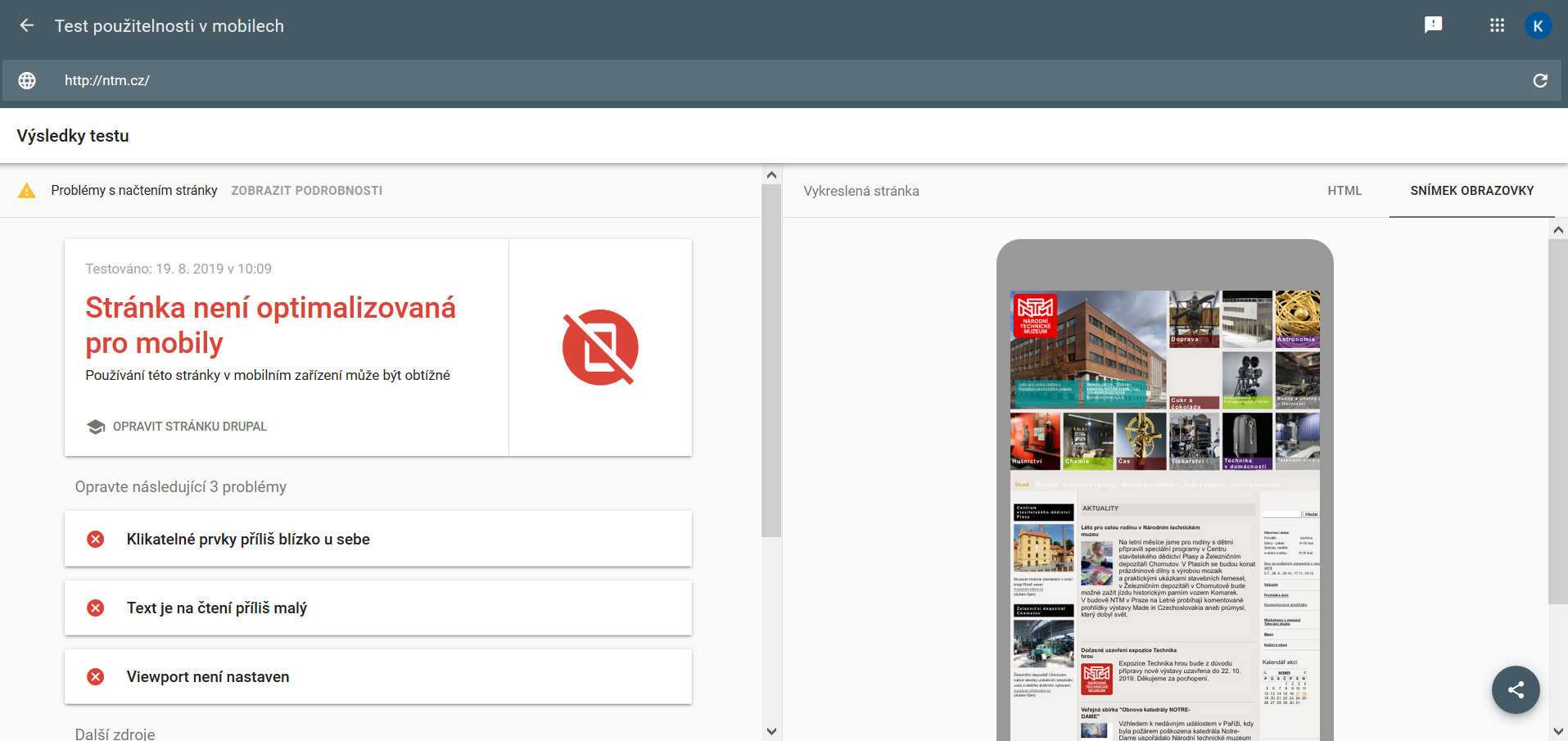
Optimalizace webových stránek a aplikací pro mobilní zařízení (konkrétně chytré telefony) je dnes klíčová. Otestovat si použitelnost pro mobily je tak v podstatě nutnost a responzivní chování vašich webových stránek a aplikací musí být naprosto perfektní, protože špatnou použitelností v mobilu můžete zkomplikovat život svým uživatelům a zákazníkům, nebo je dokonce přímo odradit. Výhoda tohoto nástroje také je, že si můžete otestovat i kód webu či aplikace, takže můžete optimalizovat pro mobilní zařízení ještě ve fázi vývoje.
Nástroj Test použitelnosti v mobilech od Google vám po vyplnění adresy webové aplikace (nebo vložení kódu) přinese jednoduchý výsledek, tedy informaci, zda váš web je či není pro mobily optimalizovaný. I tento nástroj vám ukáže i jistá varování, a to s načítáním webové stránky. Tato varování je tedy i zde dobré projít a případné chyby napravit.


Možnosti on-line nástrojů ale stále nejsou testováním přístupnosti a použitelnosti vyčerpány, takže příští článek si rozebere poslední oblast, ve které vám mohou tyto nástroje pomoci, a tou je SEO, tedy optimalizace pro vyhledávače.

Sdílet článek