Rozvoj informačních a komunikačních technologii nepřináší bohužel jen pozitivní efekty. V současné době se hodně řeší hlavně problémy s relevancí informací. Jenže s velkou kvantitou internetového obsahu je spojen ještě jeden, ne tak známý a viditelný problém, a to je nízká technická kvalita většiny webových stránek. Často jde o neznalost či nekompetentnost tvůrců nebo o cílené snižování nákladů na úkor kvality. Existuje přitom řada nástrojů, které většinu problémů odhalí a pomohou je odstranit. Pojďme se společně podívat na pár příkladů, jak snadno zlepšit vaše webovky.
W3C Markup Validation Service
Kontrola validity HTML kódu
Jedná se o nejstarší nástroj pro analýzu webových stránek, jehož první verze spatřila světlo světa již v roce 1994 (zároveň jde o oficiální nástroj konsorcia W3C). Přesto však většina stránek na internetu validní kód (tedy kód bez chyb) nemá. Tento fakt má přitom mnoho negativních důsledků. Může totiž ovlivnit zobrazování stránek a jejich funkčnost v prohlížečích, zhoršuje přístupnost, snižuje pozici ve vyhledavačích (ne pro samotné hodnocení, ale v závislosti na konkrétních chybách), a hlavně je nevalidní kód velmi špatná vizitka pro tvůrce takových webových stránek.
Ověření validity kódu a jeho následná optimalizace na základě zobrazených výsledků je přitom velmi jednoduchá záležitost, jež by měla být naprostou samozřejmostí pro všechny vývojáře. Stránky by rozhodně neměly obsahovat žádné chyby (errors) v kódu a i varování (warnings) stojí minimálně za kontrolu.
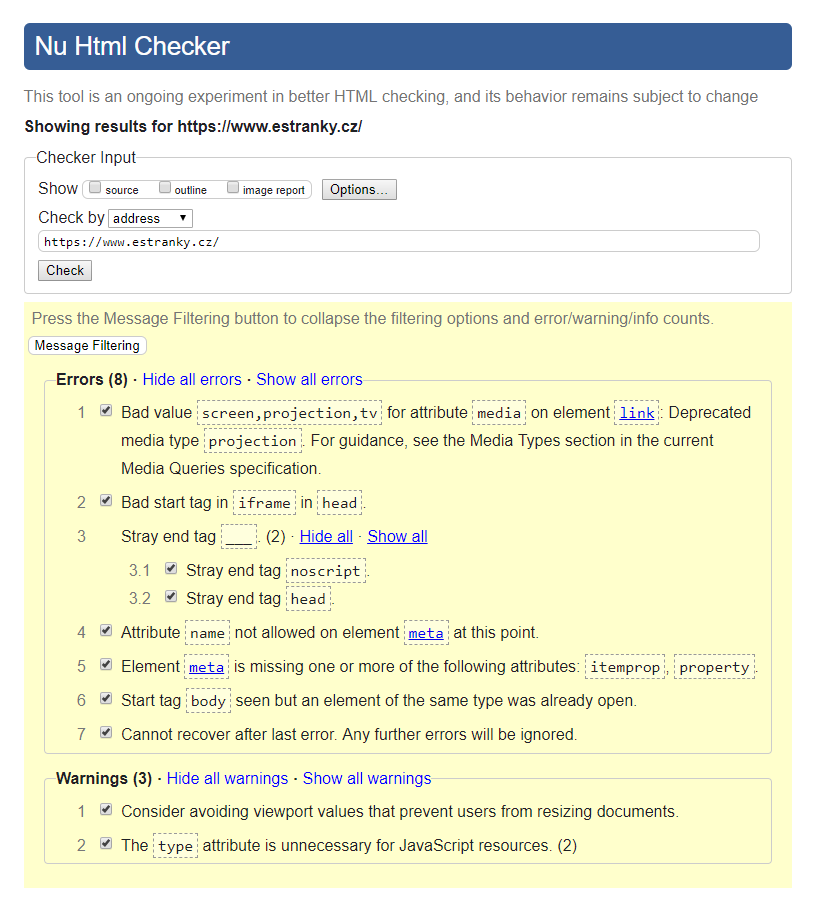
W3C Markup Validation Service:
Stránky se zcela validním HTML kódem

Stránky s errory a warningy v HTML kódu

W3C CSS Validation Service
Kontrola validity CSS kódu
Toto je další z oficiálních nástrojů konsorcia W3C, který je k dispozici od roku 1998. Není tak známý a používaný jako validátor HTML, a výsledky testovaných stránek jsou tak zpravidla horší než výsledky testování HTML. O validitě CSS platí přitom v zásadě to samé jako o validitě HTML. Vyhledavače navíc stále více dbají na zobrazovací schopnosti a správné responzivní chování. Chyby v CSS mají za následek právě problémy s interpretacemi stránek jak v různých prohlížečích, tak i na různých typech zařízení, a mohou tak responzivní chování zásadním způsobem negativně ovlivnit.
Ověření validity kódu a jeho optimalizace je stejně snadná jako v případě HTML. Komplikace může vzniknout jen v případě použití externích stylů například ve frameworcích, které nemá smysl opravovat za autory. Svědčí to ale o kvalitě těchto frameworků a může to být impulsem pro jejich nahrazení vhodným substitutem nebo pro jejich aktualizaci. Vlastní CSS kód by ale rozhodně chyby obsahovat neměl a varování si i zde zaslouží důkladnou kontrolu. U externích chybných stylů je třeba zvážit, zda není možné využít nějakou alternativu nebo je inovovat.
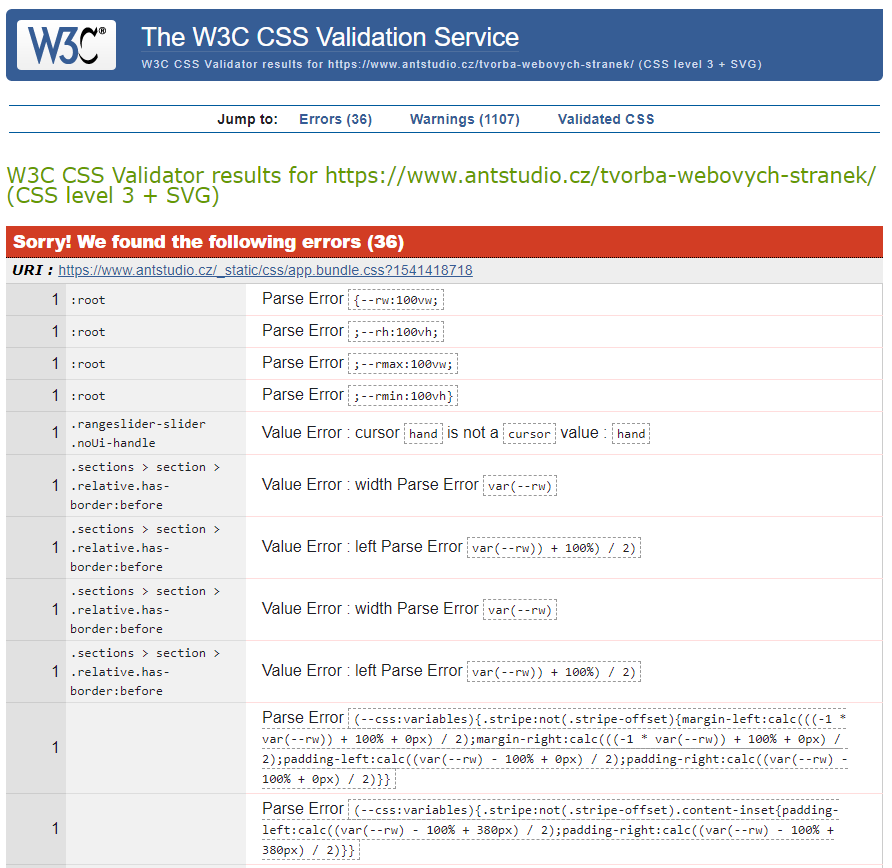
W3C CSS Validation Service:
https://jigsaw.w3.org/css-validator/
Stránky se zcela validním CSS

Stránky s errory a warningy v CSS

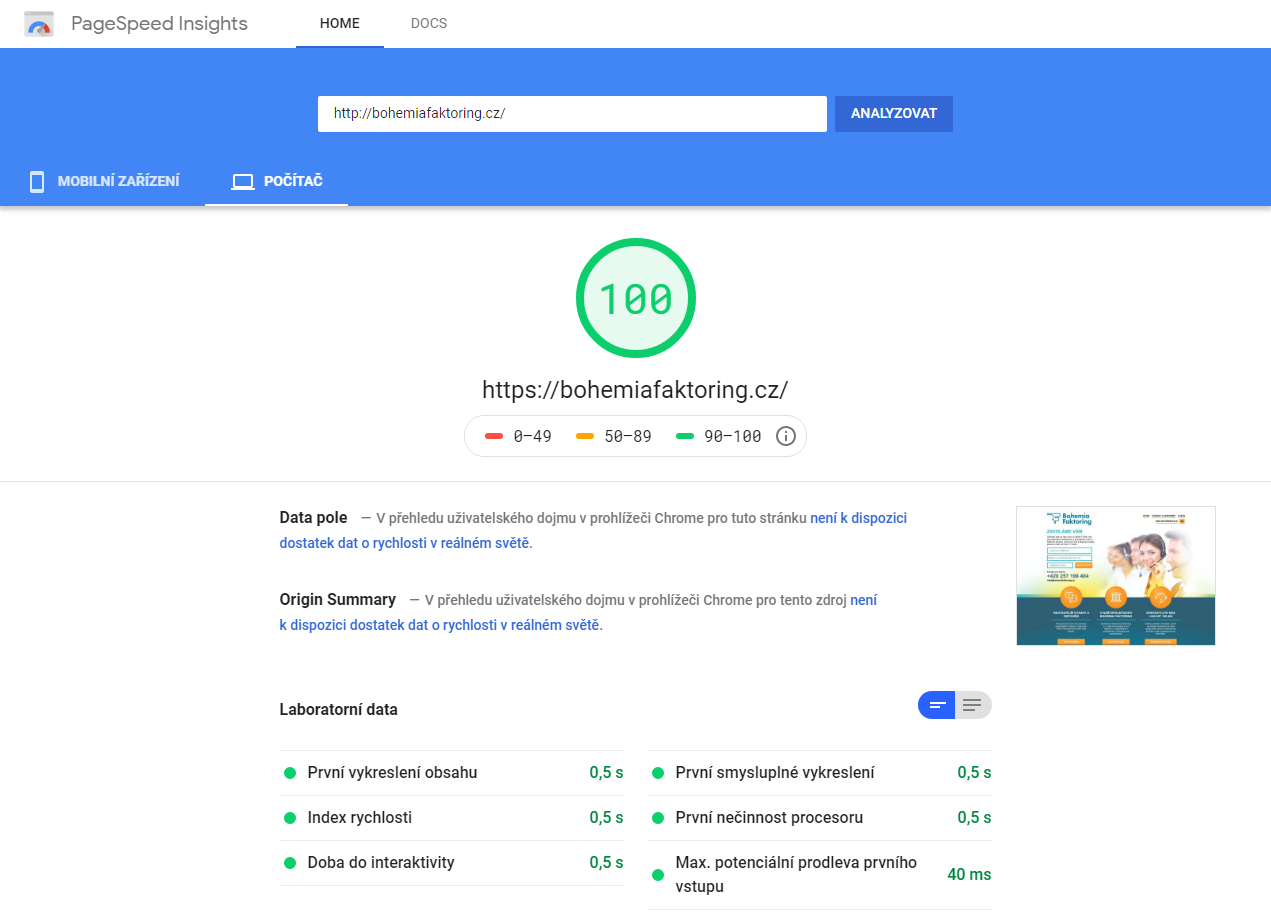
PageSpeed Insights
Testování rychlosti načítání
Dalším parametrem webu, který lze snadno otestovat on-line nástrojem, je jeho rychlost. Tento parametr již výrazněji pocítí i samotní uživatelé, a to hlavně v případě, že nemají dobré připojení k internetu nebo se potýkají s problémem v podobě omezených dat. Navíc je to další z parametrů, které berou v potaz vyhledavače (minimálně Google), a to hlavně při mobilním vyhledávání. Ostatně je to právě Google, kdo umožňuje tento parametr otestovat pomocí svého nástroje PageSpeed Insights.
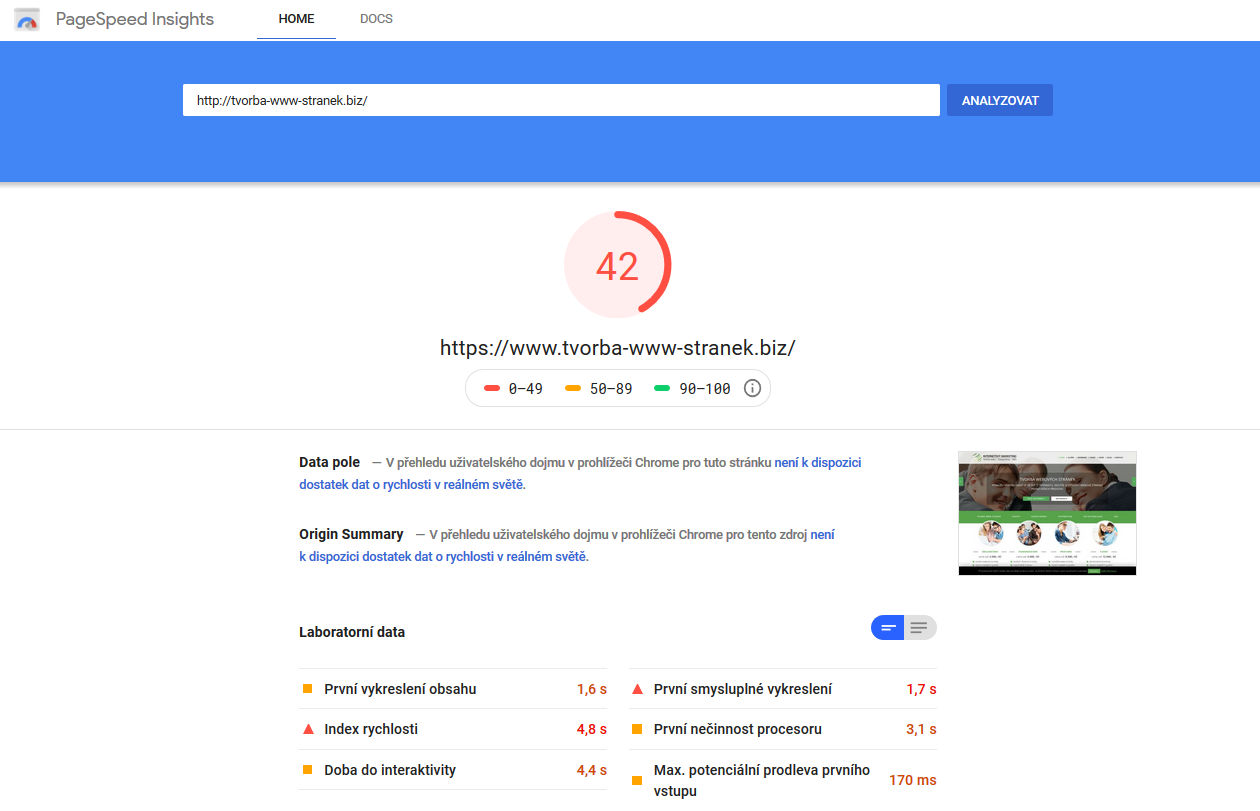
Výhodou tohoto nástroje je, že simuluje (a tedy i zvlášť hodnotí) rychlost pro načítání na mobilních zařízeních a na PC. Chtěným výsledkem by měly být „zelené“ hodnoty. Červená čísla naopak indikují závažné nedostatky (zpravidla velké obrázky či skripty, které jsou součástí layoutu stránek). Na rozdíl od validity HTML kódu a CSS je zde optimalizace většinou problematičtější, protože optimalizovat obrázky či animace tak, aby to nebylo znát na kvalitě, není úplně jednoduché. Nástroj dokáže identifikovat hlavní problémy a poskytnout tipy na změny, ale není (a ani nemůže být) tak adresný jako validátory kódu. Za zmínku stojí také fakt, že jednotlivá měření (stejného webu, bez jakýchkoliv změn) mohou poskytovat trochu jiné výsledky, je tedy dobré provést více měření, případně použít pro ověření i jiné nástroje (například Pingdom tools, GTmetrix či WebPageTest).
PageSpeed Insights:
https://developers.google.com/speed/pagespeed/insights/
Stránky s dobrým výsledkem testu rychlosti

Stránky se špatným výsledkem testu rychlosti

Pomocí on-line nástrojů lze spolehlivě testovat i jiné parametry než jen validitu kódu a rychlost. Příští článek z této minisérie se proto bude věnovat nástrojům na testování přístupnosti a použitelnosti.

Sdílet článek