V dnešním blogu se pokusím sepsat pár subjektivně dobrých zdrojů, které jsou na internetu poskytovány převážně zdarma a denně je používám ke své práci UI designéra. Vždy je však nezbytné sledovat individuální podmínky licence k použití, protože ty se u každého zdroje mohou lišit (např. omezením na komerční použití nebo nutností odkazovat na zdroj či autora). Věřím, že je z čeho vybírat a pokud máte vlastní tip na oblíbený zdroj, rádi se ho na oplátku dozvíme.
Barvy
Adobe Color – https://color.adobe.com/ – pro příznivce produktů Adobe, avšak nejen pro ně, je zde jeden z mých nejoblíbenějších generátorů barevných schémat. Umí definovat dle pravidla harmonie, extrahovat z fotky barevné schéma a generovat barvy v CMYK, HSV či LAB.
BrandColors – http://brandcolors.net/ – základem každého brandu je barevné schéma, a kde jinde hledat inspiraci v barvách než u světových značek. Barevná paleta vždy skrývá mimo jiné i odkaz na zdroj a guidelines, pokud jsou.
Khroma – http://khroma.co/ – pokud si s výběrem schématu nevíte rady, zapojení AI procesů možná pomůže. AI se naučí dle vašich preferencí vygenerovat zajímavé kombinace pro UI nebo brand.
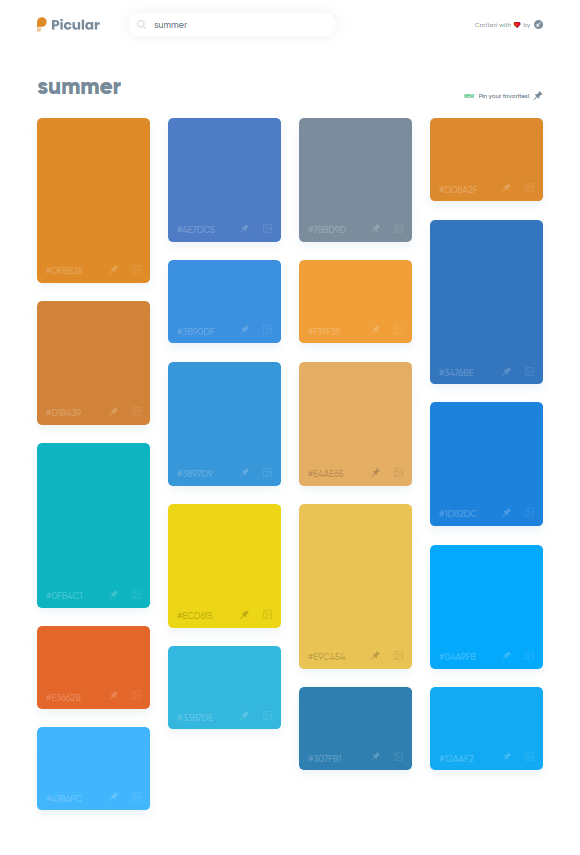
Picular – https://picular.co/ – Google vyhledavač barev, který generuje různé dílčí barvy podle slova a jejich všeobecných asociací. Doporučuji právě pro výzkum a zjišťování barevných asociací.

Písma
Google Fonts – https://fonts.google.com/ – první místo má zde zcela zaslouženě, je zdrojem velice dobře zpracované a kvalitní databáze písem a jejich řezů, navíc i s podporou české diakritiky.
Dafont Free – https://www.dafontfree.io/ – je zdrojem i vyhledavačem písma, ovšem pozor na funkčnost diakritiky a individuální licence pro daná písma.
Dafont.com – https://www.dafont.com/ – českou diakritiku zde budete hledat marně, ale databáze je přehledně řazena do kategorií a lze zde najít pěkné retro a extravagantní kousky.
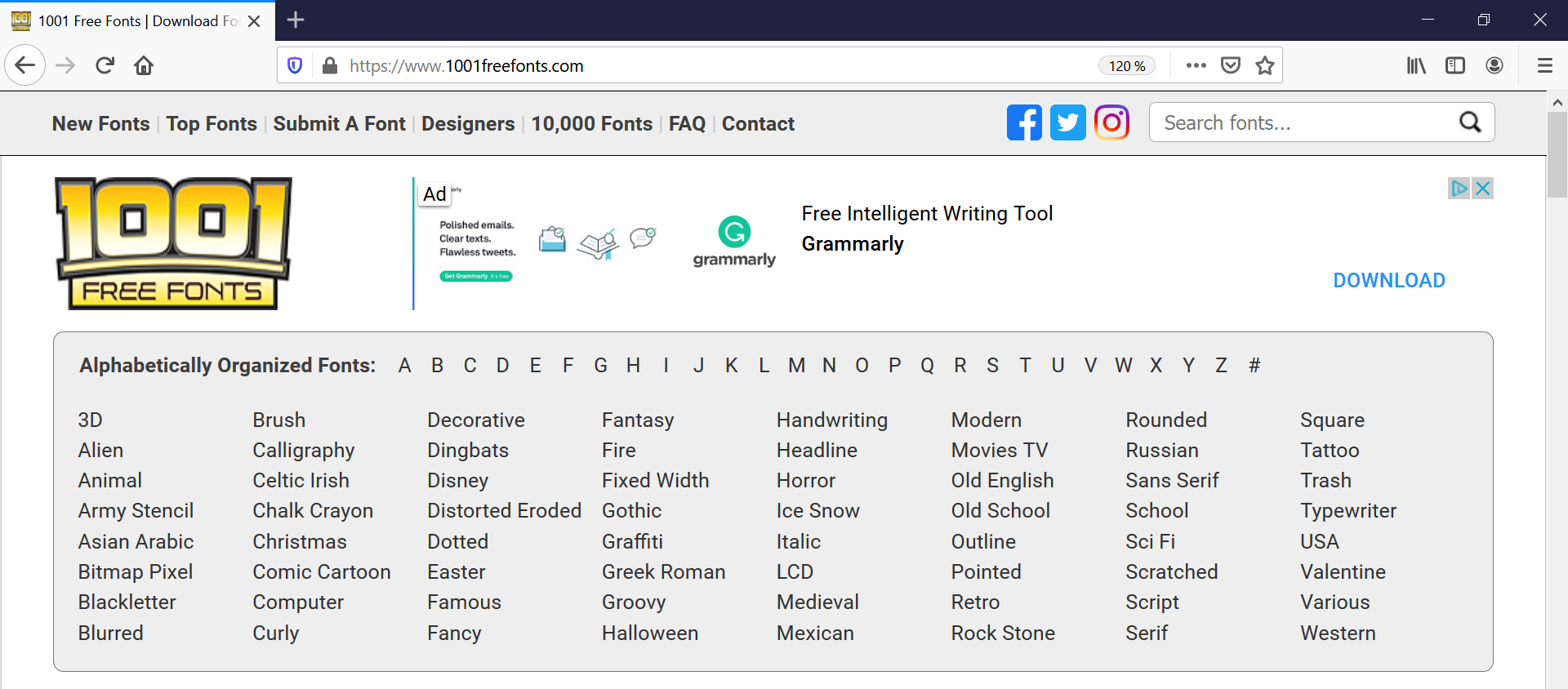
1001 Free Fonts – https://www.1001freefonts.com/ – také zde bude těžké najít českou diakritiku, ale jde o web, který je mezi zdroji písem ověřenou klasikou.

Ikony
Flaticon – https://www.flaticon.com/ – je zdrojem kvalitních vektorových ikon, které mohou být seskupovány do jednotných iconsetů a jejich stylů.
Icons8 – https://icons8.com/ – zdroj nejen ikon, ale i fotografií a muziky, kategorie ikon jsou organizovány dle použitého UI pro Material Design, iOS, Windows 10 a další.
Font Awesome – https://fontawesome.com/ – zdroj opravdu kvalitních ikon v Material Designu, které lze snadno a rychle implementovat jako písmo do návrhu UI, webu či aplikace.
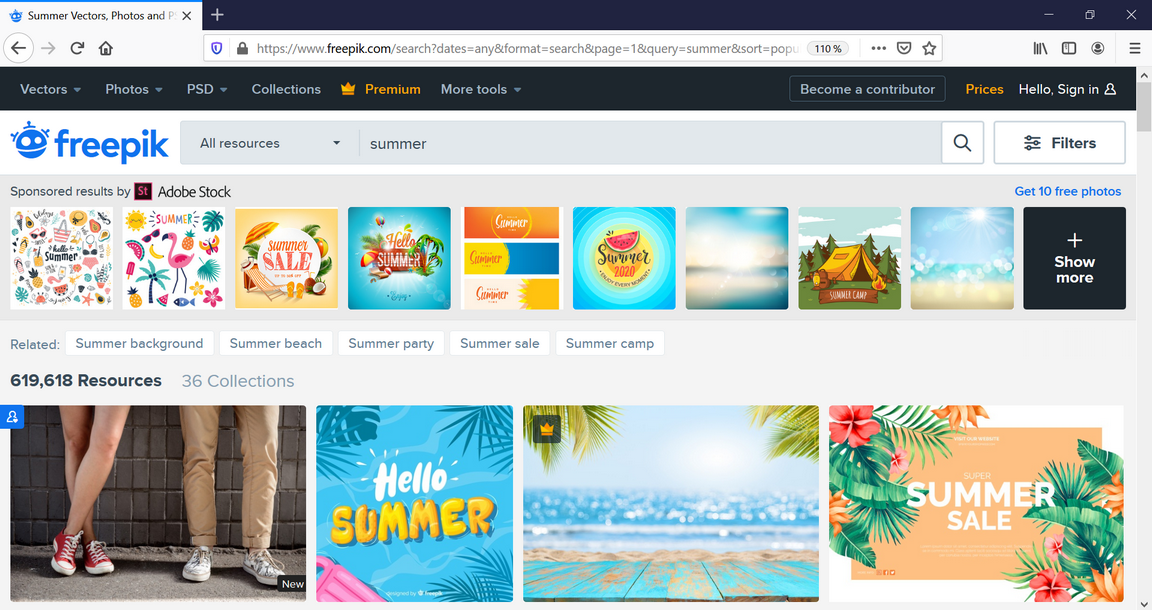
Freepik – https://www.freepik.com/ – kvalitní zdroj nejen pro ikony, ale i pro vektorovou grafiku, fotky či PSD. Velká část z jejich databáze je zdarma, ale za malý poplatek se lze dostat k prémiovému obsahu bez nutnosti odkázání na autora.

Fotky a ilustrace
Pixbay – https://pixabay.com/ – zdroj kvalitních fotografií převážně zadarmo i pro komerční užití, najdeme mezi nimi méně okoukané fotky, ale i ty notoricky známé.
unDraw – https://undraw.co/ – generátor kvalitních flat ilustrací zdarma, vše ve vektorech SVG s možností nastavení vlastní hlavní barvy, unDraw může váš další webdesign nebo UI krásně vizuálně obohatit.
Google obrázky – https://www.google.com/imghp – ano, opravdu. Dle mého jeden z nejlepších a nejrychlejších zdrojů pro hledání ilustrací, ikon či fotek. Dokáže vyhledat i podle podobné fotky, a pokud toužíte po komerčním použití nebo po úpravě, vyberte ve vyhledávání záložku Nástroje a z nabídky licenci, barvu či typ.
Pngimg – http://pngimg.com/ – pokud hledáte obrázky s transparentním pozadím, je pro vás tento web jako stvořený. Může se pochlubit přes 90 tisíci PNG s alfa průhledností zdarma. Bohužel je nutné dodat, že kvalita průhlednosti a fotek není vždy tak úplně dostačující, ale i přesto je většinou z čeho vybrat.
To je pro dnešek vše, snad vám těch pár tipů pomůže dosáhnout lepších tvůrčích výsledků a v případě uvíznutí ve slepé uličce se na nás neváhejte obrátit o pomoc.

Sdílet článek