V dnešním článku se společné podíváme na základní rozdíly v UI pro návrh nativní aplikace pro Android a iOS.
Trocha teorie
Nativní aplikace je obecně taková aplikace, která je vytvořena jen pro konkrétní platformu. Nativní mobilní aplikace je pak také vyvíjena pomocí nativních grafických UI knihoven pro danou platformu, máme tedy dvojice Google Android a jeho Material Design, nebo Apple iOS a Human-centered design, ty s sebou nesou i specifické rozdíly v uživatelském ovládání aplikace.
Opakem je hybridní aplikace, kde je UI jednotné a je navrhováno bez vázanosti na danou platformu.
Dále pak mluvíme i o webové mobilní aplikaci, kde se využívá zejména klasického HTML, a aplikace tedy funguje pouze online.
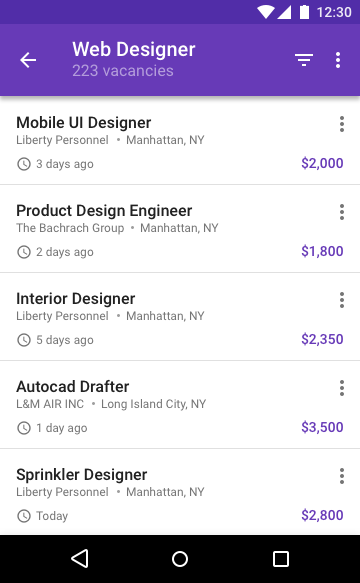
Navigace
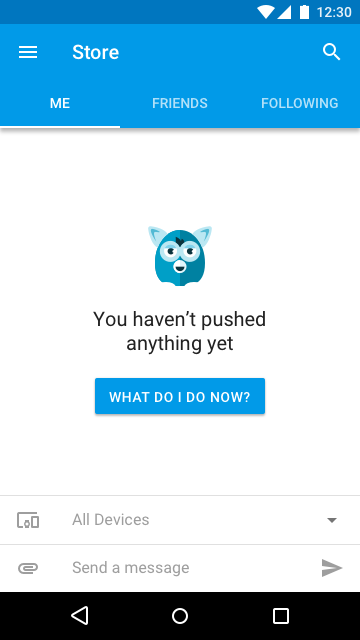
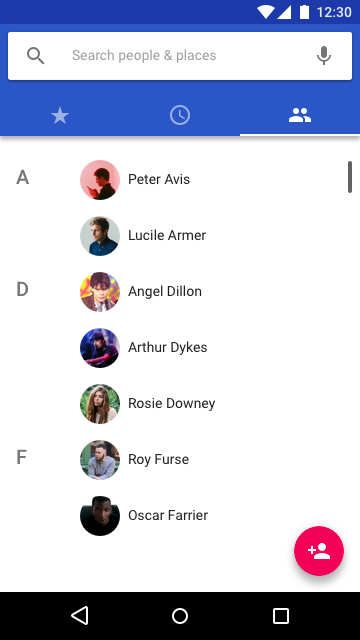
Android v Material Designu používá jako hlavní navigaci tzv. hamburger menu a tabulátorové záložky v horní části obrazovky.

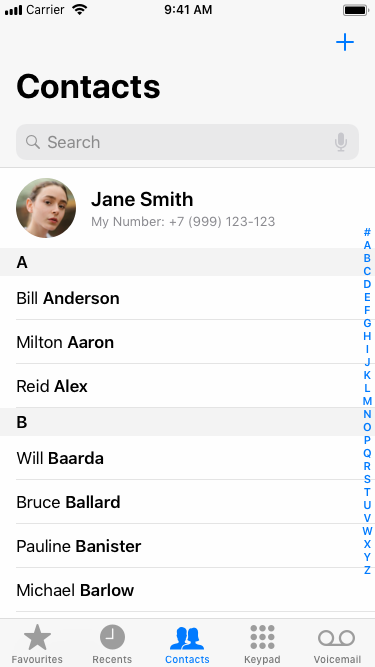
iOS používá k hlavní navigaci tzv. tab bar v dolní části obrazovky s maximálně 5 položkami (ikony s popisem), ale dnes se tato navigace zavádí i v systému Android.

Dialogová okna
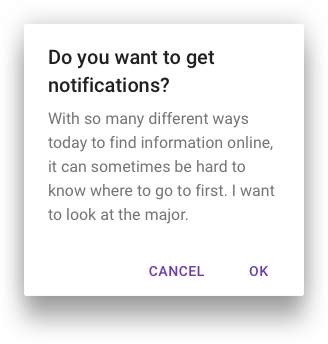
Android v dialogových oknech zarovnává text vlevo a akční tlačítka na závěr umisťuje vpravo.

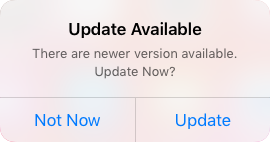
iOS v dialogových oknech textový obsah centruje, a to včetně akčních tlačítek.

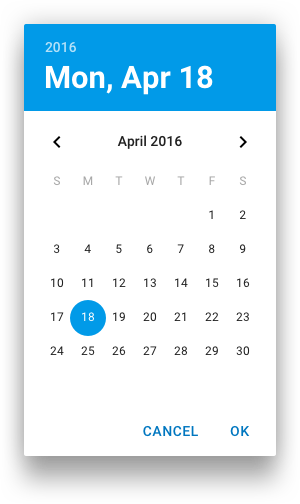
Výběr datumu
Android využívá k výběru data události klasický kalendář, i když se lze setkat už i s novějším výběrem podobným iOS.

iOS používá tzv. spinningový výběr datumu rolováním.

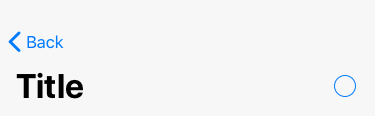
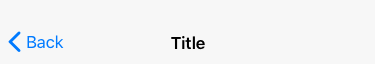
Tlačítko Zpět
Dříve nebylo toto tlačítko v Android aplikacích mnoho vidět, využívalo se buď HW tlačítka samotného smartphonu, nebo dnes již běžnějšího SW tlačítka přímo v systému v dolní části obrazovky. Dnes již tlačítko Zpět Material Design používá s titulkem strany zarovnaným vlevo.

V iOS je toto tlačítko nutnou součástí aplikace, pozice titulku se mění a před a po rolování obrazovky se centruje.


Plovoucí akční tlačítko
Android toto tlačítko nejčastěji umisťuje do pravého spodního rohu.

iOS má toto tlačítko často buď ve středu, nebo v pravém horním rohu.
.png)
Typografie
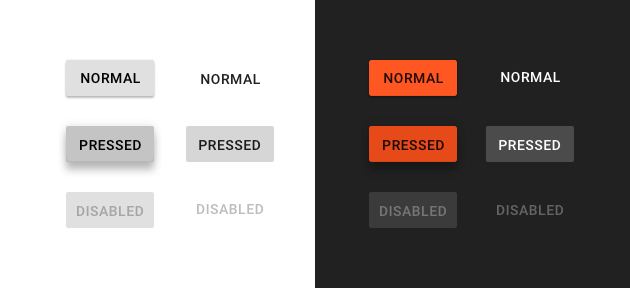
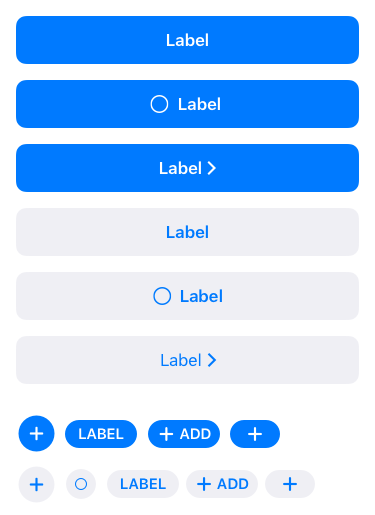
Android používá nepatkové písmo Roboto, od nejmenší velikosti 12pt do 56pt (112pt) s nejmenší plochou pro tap (kliknutí prstem) 48px. Použitá tlačítka s malým zaobelním rohu 2px, která jsou plochá nebo s vrženým stínem, jsou psaná převážně kapitálkami.

iOS pak využívá nepatkový systémový font San Francisco od velikosti 11pt do 40pt s nejmenší plochou pro tap 44px. Tlačítka jsou čistě flatová s větším zaoblením rohů 10px, plné barvy nebo ohraničená linkou.

Gesta a mikrointerakce
Drobných rozdílů je zde opravdu mnoho, např. zpravidla horizontální swipe v systému Android přepíná karty aplikace, v iOS pak toto gesto znamená krok zpět.
Obecně pak interakce v systému Android pomáhají uživateli orientovat se v hierarchii a významu daného prvku v aplikaci.
Naproti tomu iOS používá jemnější a plynulejší animace v interakcích, které více odpovídají reálným fyzikálním pohybům.
Nativní vývoj aplikací je mnohem rychlejší pro vývojáře dané platformy, pomalejší je v nutnosti designovat pro každou platformu zvlášť. Detailních rozdílů je pak opravdu mnohem víc, ale dnes se obě platformy navzájem více a více napodobují. Hybridní aplikace mají význam v oblasti herních aplikací nebo v oblasti aplikací s velkým důrazem na jedinečnost grafického stylu. Hodně štěstí do nových projektů a v případě potíží se neváhejte obrátit o pomoc!
Zdroje: Wikipedia, Instagram @ui_gradient, https://steelkiwi.com/blog
.png)
Sdílet článek