Pokud se subjekt na trhu chce aktivně prosazovat, je nutností zabývat se způsobem své komunikace a prezentace. Firemní styl neboli též corporate identity je souhrn pravidel, jak má firma nebo její produkt vystupovat interně i navenek, a je proto základním stavebním kamenem image firmy. V dokumentu korporátní identity firmy lze najít takové věci, jako jsou etické kodexy, jak je nastavena firemní kultura, způsoby a tón marketingové komunikace a propagace (PR) a pravidla pro vizuální styl firmy nebo produktu, který je zpravidla formulován v jednotném grafickém manuálu.
Proč je důležité mít vizuální identitu
Jednotný grafický manuál je dokument určující firmě nebo produktu vizuální identitu v ucelené, přehledné a jasně definované formě. Stanovuje, jak má využívat a aplikovat své logo, barvy, písma a veškeré ostatní grafické prvky tak, aby navenek i uvnitř působila co nejjednotněji. Manuál přitom bere v potaz, že grafické práce a následné výstupy pocházejí od různých designerů, z různých tiskáren, různých operačních systémů, dokumentů, prezentací, které každý den produkují zaměstnanci, agentury a spolupracovníci pro nejrůznější média.
Grafický manuál včera a dnes
V minulosti byl jednotný vizuální styl byrokraticky vyžadován a unifikován na razítkování různých médií logem, čím více, tím lépe, a čím větší, tím ještě lépe, přece ať je pořádně vidět. V dnešní době nejsou pravidla tak striktní a vizuálnímu stylu je dopřána větší volnost, tu si však nelze plést s anarchií. Firemní styl není jen o umístění loga na propisku, ale klíčová je rozpoznatelnost a schopnost odlišit se od ostatních, to celé znásobené různým časem, místem a druhem média = pracujeme s tak velkou množinou případů, kterou nelze definovat v žádném pevném řádu. Pravidla tvorby identity se tak už dnes neodkazují pouze na striktní definice v manuálu, ale na způsoby a směry komunikace. Prakticky to pak také znamená, že zákazník nepotřebuje mít na každé straně katalogu logo a kreativní slogan, jak jsme nejlepší, ale to, že podvědomě vnímá obsah např. barevných palet, stylu sazby textu, tónu komunikace a dalších součástí. (Zdroj: Blog Lumir Kajnar, Krize jednotnosti v korporátní identitě)
Jak funguje a jak se používá
Vizuální styl v první řadě vyjadřuje filozofii firmy, poskytuje možnost podvědomě asociovat její činnost a umožňuje jejím prostřednictvím vytvářet firemní image. Image je představa, kterou si vytvořila jedna nebo více veřejností o nějaké osobě, podniku nebo instituci. A to nikoliv jako dokreslený obraz, ale spíše jako mozaiku z velkého množství pochycených, zlomkových, vzájemně se doplňujících detailů.
Pozitivní image může jednoduše představovat dobré jméno, zvuk firmy, dobrou pověst, dokonce i pouhý pozitivní pocit. Image je velice důležitou součástí podniku. Je to komunikace organizace s okolím a vytváří jakýsi pohled okolí na firmu nebo produkt. (Zdroj: Wikipedia, Firemní styl)
Na vzniku jednotného vizuálního stylu se podílí zadavatel, marketingový manažer a grafik. Spolu pak vytvoří postup, ze kterého vzejde dokument obsahující základní definice vizuálních a integračních prvků, ale také ukázky jejich aplikace.
Grafický manuál by neměl mít podobu balíku všemožných formátů souborů, ale naopak ukázky, jak k jednotné image dospět různým softwarem, odlišnými tiskárnami a dalšími médii, protože každý z nás využívá jiný textový editor (Word, OpenOffice, Google Docs, …), jiné barvy se definují pro laserovou tiskárnu, malíře pokojů nebo monitor počítače.
Jak se tvoří dobré logo a nastavuje vizuální komunikace
Tvorba dobrého loga (zde myšleno tedy celková tvorba jednotné vizuální image) je jako stavba domu. Dobrý a kvalitní základ, definice základních stavebních materiálů a vize představují nezbytný předpoklad pro fungující a přitažlivou stavbu. Je nutné pohlížet na stavbu komplexně a optikou delšího časového horizontu, aby nebylo nutné ji po několika letech strhnout a začínat zase od nuly.

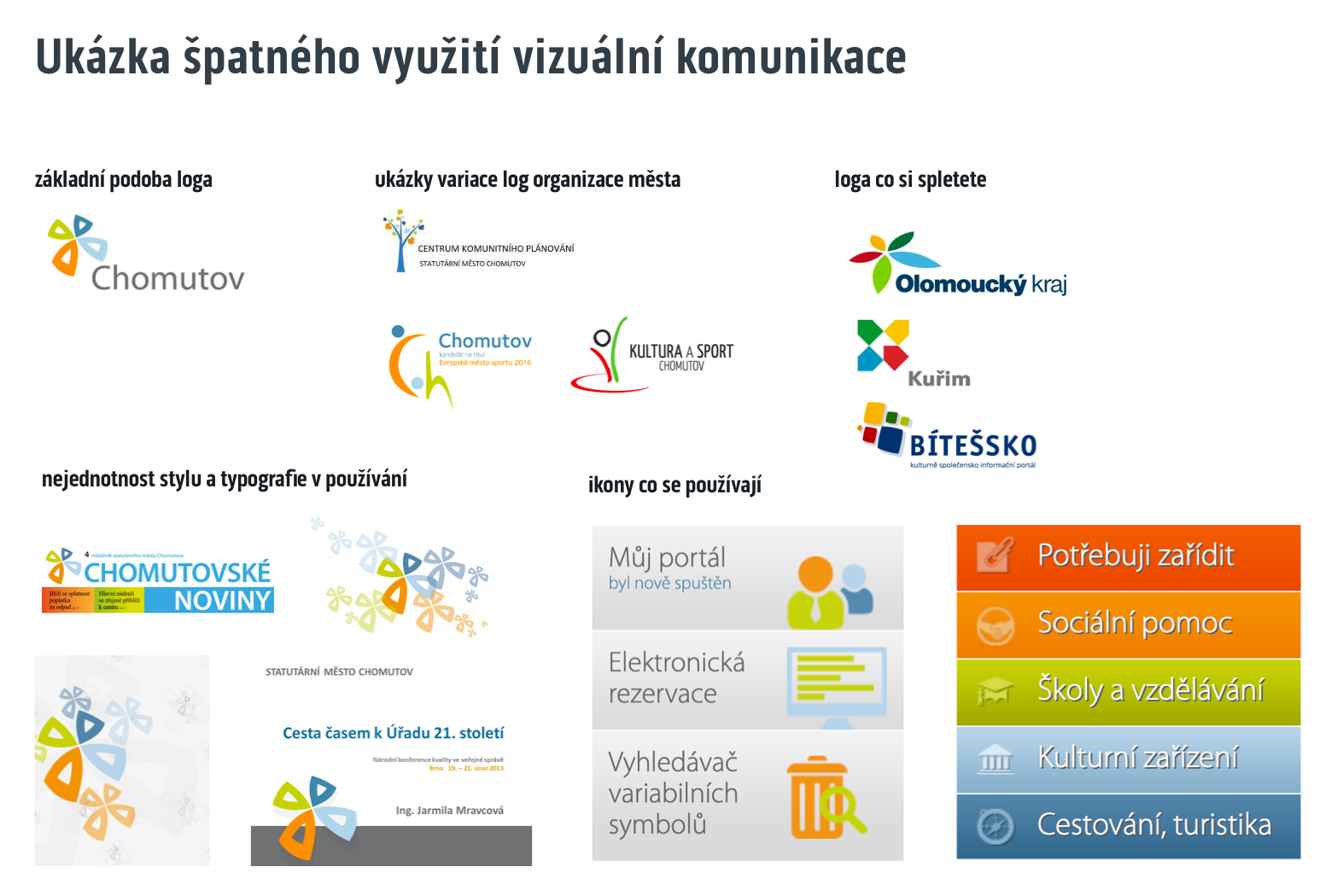
Kupříkladu ve městě Chomutov má vizuální komunikace značné rezervy. Už v době svého vzniku, tj. zhruba v roce 2011, bylo logo až amatérsky koncipované, zaměnitelné a integrační prvky se omezily pouze na střídmé využití symbolu „barokních oken“. Celé to pak dále podtrhuje svévolná typografie napříč různými implementacemi a dále také nejednotný styl barev i tvarů u log organizací spadajících pod městskou správu. Na samotném webu pak lze zhlédnout plejádu různých stylů ikonek a nejrůznějších grafických stylů.

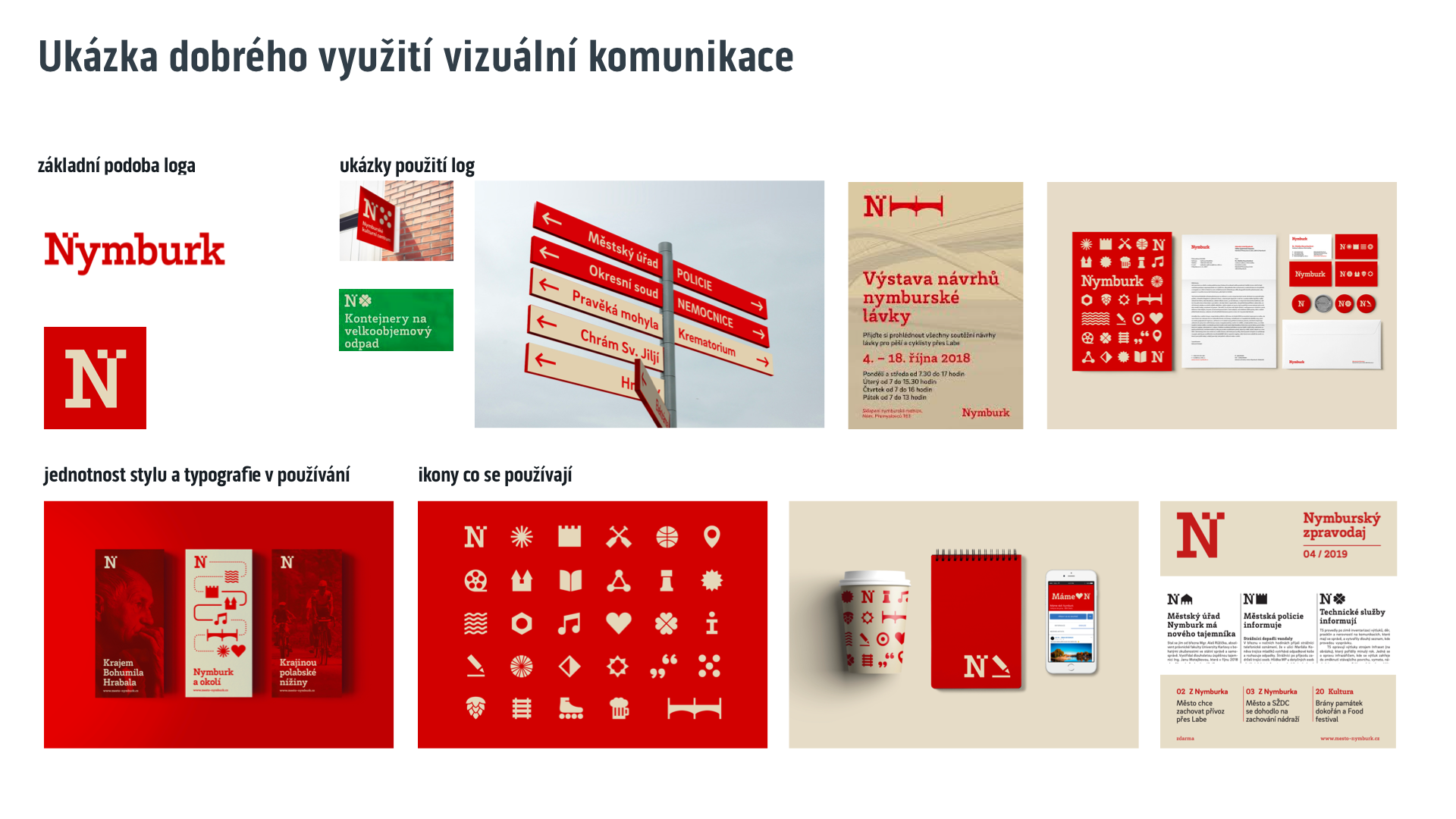
Naproti tomu ve městě Nymburk vsadili na profesionální přístup a na výsledku je patrné, že důraz byl kladen i na nejmenší detaily. Typografie je nosným prvkem, ikonografie, styl pro ilustrace i využívání vizuálu v jiných organizacích a propagacích města. Výsledkem není pouhé logo, ale systém, jak ho používat. Nutno ovšem podotknout, že komunikace vizuální identity je vždy jen tak dobrá, jak dobrá je úroveň dodržování stanovených pravidel.
Analytická a přípravná fáze aneb pojmenujme, co chceme
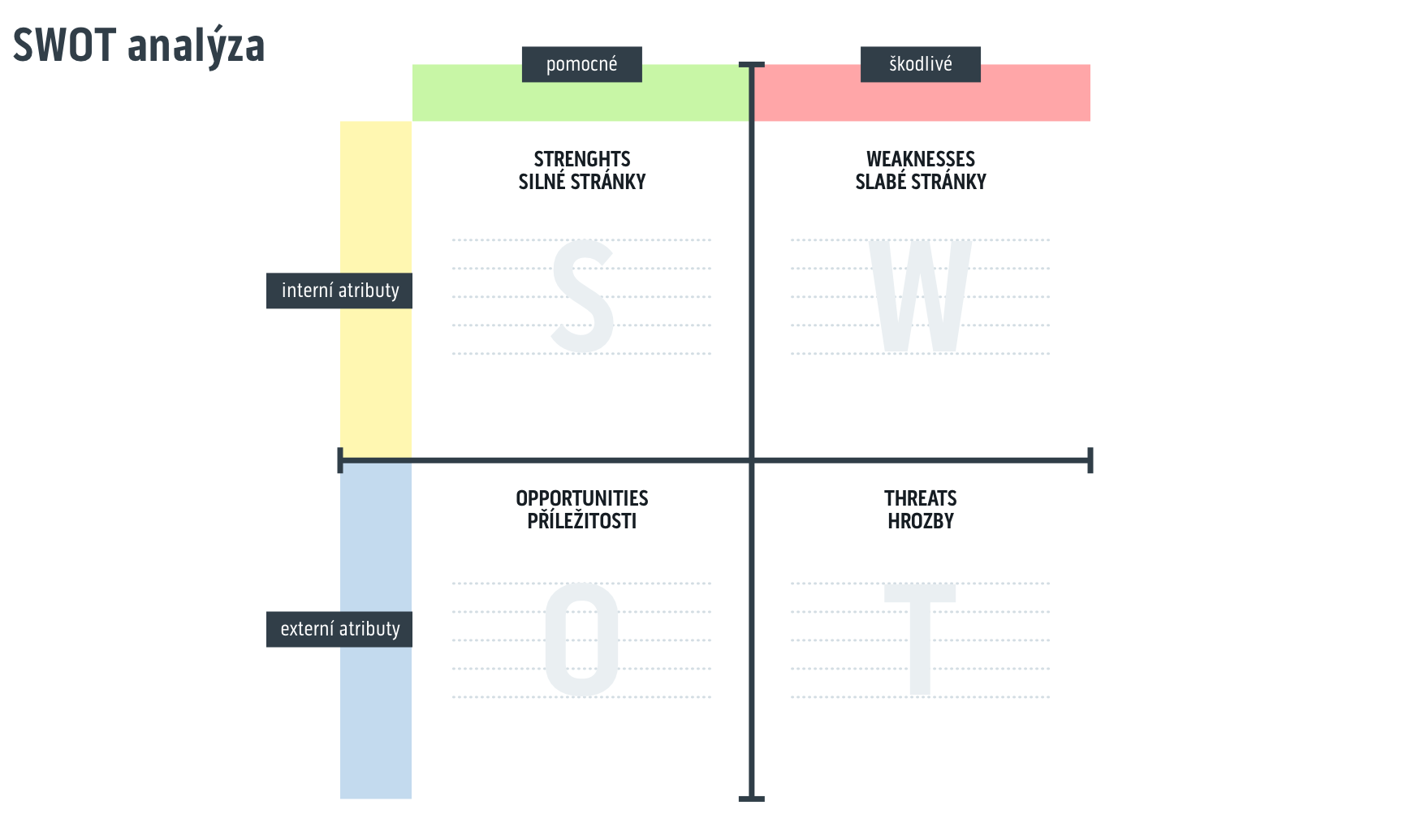
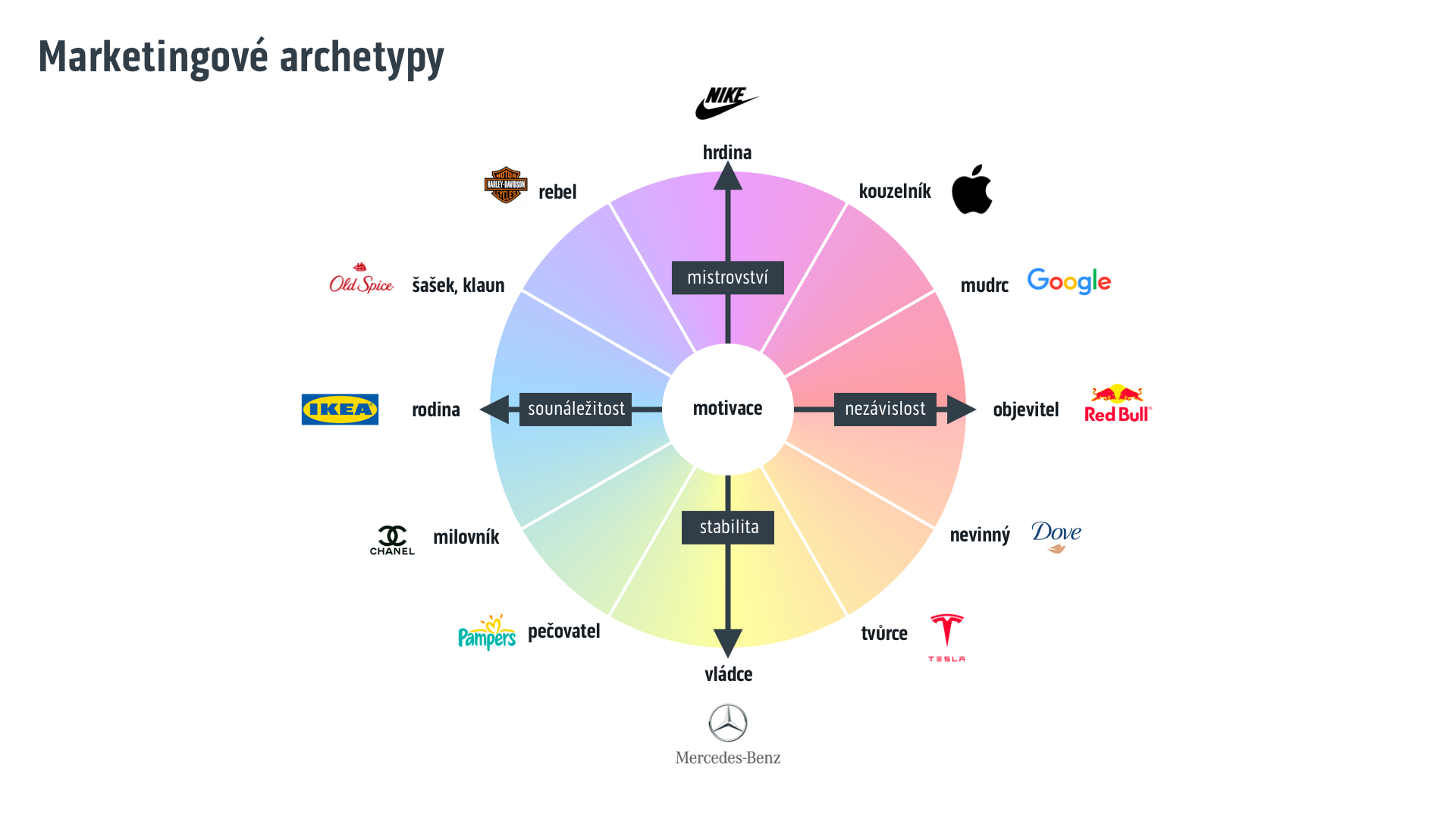
V této fázi se zhodnotí současný stav komunikace firmy a seskupí se fakta a vstupy pro vytvoření konceptu, zvláště pak v případě, že pracujeme na revitalizaci (redesignu) již používaného loga. Důležité je poučit se z chyb nebo problematických aplikací. Výstupem bývá tzv. moodboard s ukázkou problémů vizuální komunikace. Dále je pak nutné určit si cílové publikum (persony) a zhodnotit konkurenci a tón komunikace spolu se zařazením značky do marketingového archetypu, v neposlední řadě dojde také k vytvoření SWOT analýzy. Všechny výsledné informace pomohou lépe definovat pozici na trhu a vystihnout podstatu správné vizuální komunikace firmy.


Koncepční a kreativní fáze – moodboard – koncept – cílovka
Hlavním cílem je tvorba kreativního konceptu, který by posloužil jako stavební kámen jednotné vizuální komunikace. Abychom mohli své nápady prezentovat zákazníkovi, je dobré se předem sjednotit pomocí moodboardu. Jedná se o nástěnku inspirace složenou z fotek, barev, tvarů a předmětů tak, aby bylo možné se od ní odrazit při vytváření kreativního konceptu. Shoda se zadavatelem je klíčová a jejím dosažením dokážete eliminovat zbytečně vynaloženou práci a vizuálně popsat myšlenky vedoucí ke stavbě konceptu. Je ale stále potřeba mít na paměti, že zadavatel a cílové publikum jsou velice často dvě odlišné množiny, a proto je nutné si koncept testovat a iterovat s cílovou skupinou.
Vytváření DNA grafický pravidel
Poté, co jsme prošli fází koncepční a kreativní, je potřeba vše co nejblíže specifikovat právě pomocí grafického manuálu jednotného vizuálního stylu. Tento manuál musí být srozumitelný zejména pro laiky bez grafické praxe, právě ti by měli pomoc v tomto manuálu hledat nejčastěji. Zde se velice dobře osvědčuje technika zvaná Brand Atomic Design, jež je založena na paralele mezi posloupností biologických forem (od atomů přes molekuly až po organismy) a jednotlivých prvků vizuální identity, která formuje firemní image.
Fáze komunikace – tón komunikace
Firemní komunikace je nedílná součást obsahové strategie firmy a její tón je potřeba navrhnout v souladu se značkou, smyslem a pozicí na trhu. Anglicky termín Tone of Voice by měl být součástí celé marketingové strategie, nejedná se pouze o písemný projev nebo slogan pod logem. Tón komunikace může v mnohém pomoci také v případě vnímání společnosti a její důvěryhodnosti.
Fáze implementace aneb velký, větší, největší
V neposlední řadě je potřeba umět nastavená pravidla dobře používat. Sebelepší grafický manuál nezaručí dobrou vizuální komunikaci, pokud nastavená pravidla budeme porušovat a měnit, to pak totiž povede ke špatné identifikaci a deformaci celé DNA.
Doporučujeme si přečíst článek 66 otázek, které si musí položit zadavatel i tvůrce loga.
Co musí a co může obsahovat grafický manuál
Každý grafický manuál vizuální komunikace se skládá v první řadě ze základních stavebních kamenů, základních atomů designu systému. Ty jsou nedílnou součástí každé struktury.
Základní atomy každého vizuálního stylu
- Základní barevná paleta – obsahuje 1 až 3 barvy dle zvolené barevné teorie a další definice doplňkových barev s případnou ukázkou jejich konstrukcí ze základní barevné palety. Barvy se definují v několika základních stupnicích, a to zejména v RGB (aditivní způsob míchání barev pro LCD či projektory) a ve CMYK (založená na subtraktivním míchání barev, vyskytuje se v případě reprodukčních zařízení, která barvy tvoří mícháním pigmentů, např. inkoustové tiskárny). Dále případně doplňkové definice pro jiné stupnice, např. HSV, RAL nebo Pantone.
- Logo – symbol, tvar nebo prvek bez textového názvu, který i při samostatném použití stále dostatečně specifikuje značku, například na tričku, klobouku nebo tužce.
- Logotyp – kombinace loga a psaného názvu.
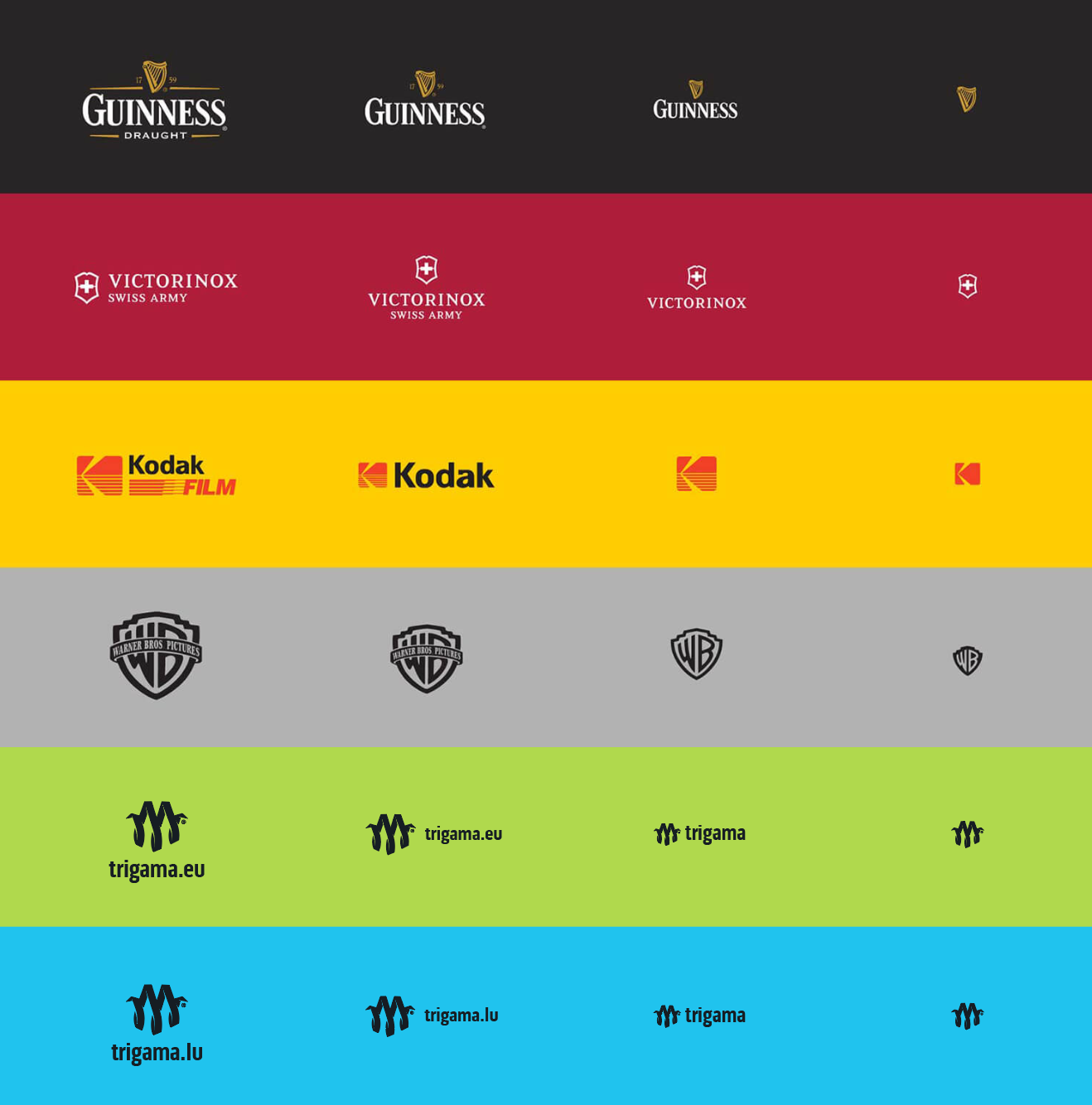
 Responzivní logotyp – tímto pojmem se rozumí verze loga, které se používá dle velikosti plochy, na kterou se má logo aplikovat, nebo typu komunikace v různých situacích. Výsledkem je sada variant od označení pouhým logem nebo jen slovního označení přes horizontální čí vertikální variantu až po varianty loga s používaným sloganem (claim).
Responzivní logotyp – tímto pojmem se rozumí verze loga, které se používá dle velikosti plochy, na kterou se má logo aplikovat, nebo typu komunikace v různých situacích. Výsledkem je sada variant od označení pouhým logem nebo jen slovního označení přes horizontální čí vertikální variantu až po varianty loga s používaným sloganem (claim).

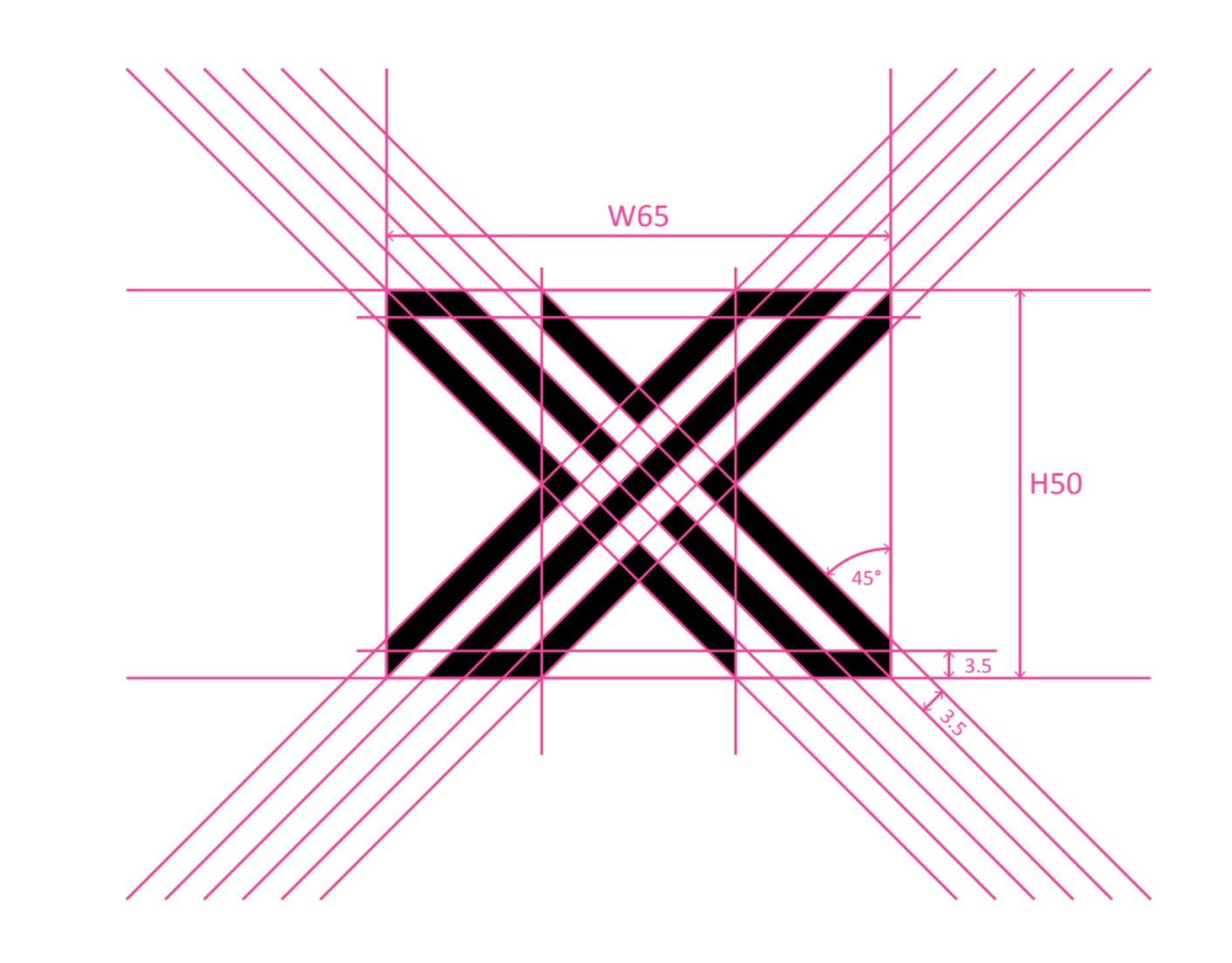
Konstrukce loga – definuje, jak logo zkonstruovat pomocí základních geometrických prvků, aby mohlo být reprodukované bez pomoci datového zdroje. Pokud složité geometrické prvky neumožňují jednoduché definice konstrukce, lze ji nahradit zasazením loga do konstrukční sítě v dostatečném měřítku.

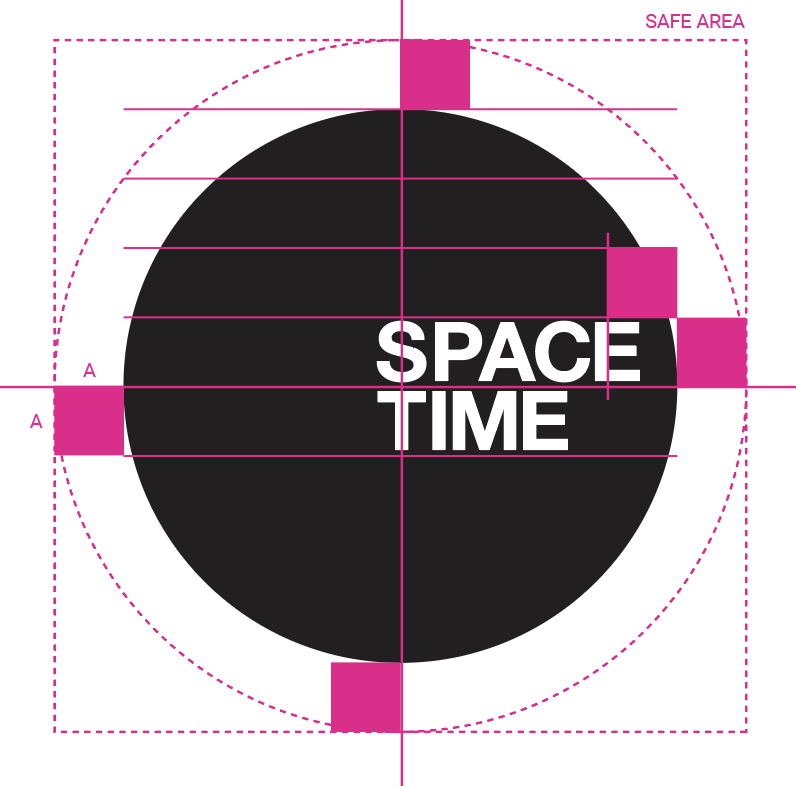
Ochranná zóna – dalším a mnohem podstatnějším prvkem v implementaci a používání loga je jeho ochranná zóna definující oblast, do které není dovoleno umístit žádný prvek, jako je text, fotografie, grafika nebo hrana stránky. Velikost této ochranné zóny je zpravidla definována částí loga v daném měřítku.

Barevné varianty – určují např. to, jak používat logo a logotyp na inverzních podkladech, v jednobarevných nebo dvoubarevných provedeních.
Mutace loga a logotypu – vytváří návod, jak používat logotyp nebo jen značku ve zvláštních aplikacích, které mohou být požadovány, např. použití loga jako indexu (kupříkladu ve spojení s partnery), speciální aplikace v produktech a další.
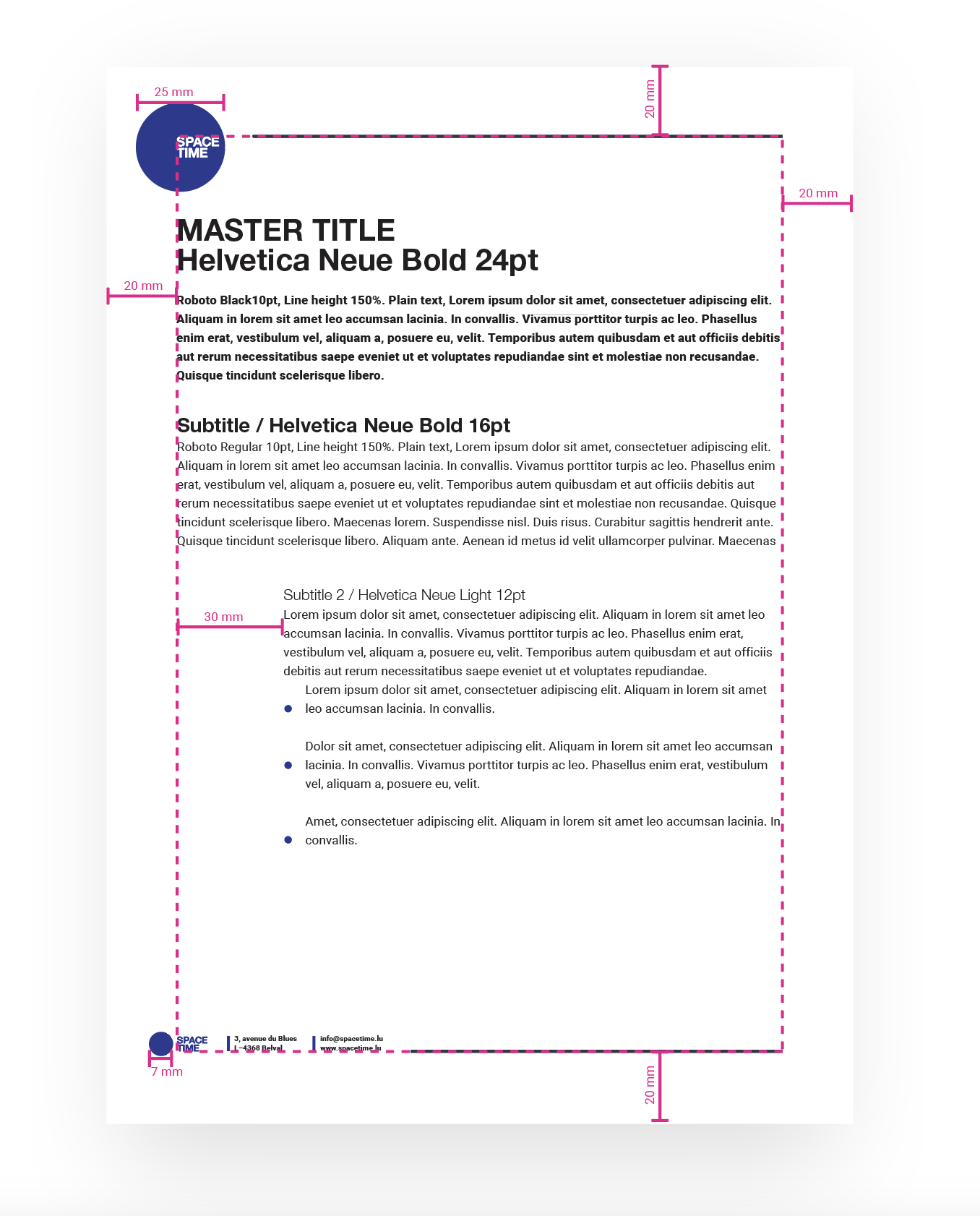
Typografie – podstatnou součástí vizuální komunikace je samotné písmo a jeho užití v médiích. Zpravidla definujeme použití základních a doplňkových písem, sazbu poměrů velikostí písem a jeho poměry, jako jsou proklady znaků, rozestupy řádků, odsazení bloků textu od nadpisů a obrázků, komplexně definujeme hierarchii písma v sazbě. Originální a kvalitní korporátní písmo je autorské dílo a jeho užití je vždy omezeno použitou (zakoupenou) licencí, proto se také dále definují administrativní či náhradní písma, která jsou volně dostupná pro méně formální potřeby.
Integrační prvky vizuálu, kterými roste jednota
Definicí základních atomů se překonala plejáda stavebních prvků (atomů), ale teprve molekuly dokáží probudit atomy k životu a jejich detaily dělají z vizuální komunikace to, co jednotí grafické prvky v jeden celek = image, zpravidla ukázky a vodítka, jak používat a jak naopak nepoužívat jednotlivé elementy.
- charakteristické grafické rysy a typologie tvarů, ploch, linek, obrysů
- kompozice objektů a jejich vrstvení, skládání
- barevné kombinace a práce barev
- grafické textury a podklady
- jednotná ikonová sada
- úpravy fotografií a jejich kombinace
- ukázky stylové ilustrace nebo infografiky
- animace, hudba a výbava pro video produkci
- a další...
Média jako součást každodenního života firmy
Při zrodu každé firmy je potřeba myslet i na některé běžné situace, se kterými se bude zaměstnanec i klient setkávat každý den. Tyto je třeba specifikovat a podle potřeby zadavatele je definovat, případně vytvořit i šablony dokumentu v nástroji používaném zadavatelem. Nejčastěji se jedná dokumenty ve formátech používaných programy Word, PowerPoint a Excel či o formát PDF.
- marketingové dokumenty
- spisové desky
- bannery
- vizitky
- kancelářské dokumenty
Formáty aneb nic není tak jednoduché
V jakém formátu a pro jaký SW připravit vzorové šablony a jaké bude preferované médium (prezentace, tisk, e-mail), je potřeba při přípravě šablon jasně specifikovat. Jak již bylo řečeno, cílem grafického manuálu není řešit zkušenosti a znalosti daného uživatele a jeho umění ovládat ten či onen program, jenž se mění každým dnem. V manuálu definujeme hlavně samotné grafické uspořádání, aby jeho konstrukce byla možná samotným uživatelem, aby bylo možné při požadavku klienta mu na základě popsaných pravidel šablonou připravit v daném softwaru a k danému využití.

Pokud jste dočetli až sem, tak už máte alespoň rámcovou představu co je grafický design a co vizuální identita a doufám, že vám to pomůže s orientací v džungly všech možných pojmů a termínů. To je pro dnešek vše a přeji hodně zdaru s přípravou vašich vlastních projektů!
Pokud potřebujete pomoc se svým projektem a hledáte to správné grafické studio (nás:-)), ozvěte se a rádi probereme vaše představy.

Sdílet článek